html怎麼首行縮排
- 藏色散人原創
- 2021-05-11 10:56:3022371瀏覽
html首行縮排的方法:先在頁面中建立兩個p標籤;然後在p標籤上新增text-indent屬性;最後將屬性值設為2em即可實現首行縮排效果。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
html段落首行縮排
具體步驟如下:
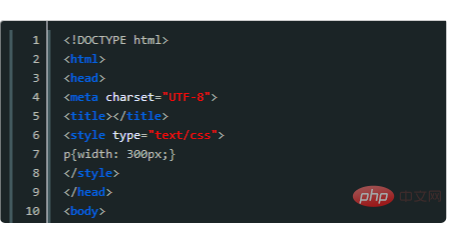
首先在頁面中建立兩個p標籤,在p標籤中加入一段文字,為了能夠輕易的看出效果,將p標籤的長度設定為300px,如下圖所示。

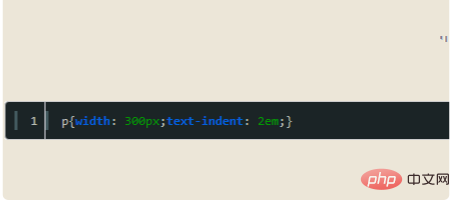
然後在p 標籤上加入text-indent屬性,並將屬性值設為2em,em是相對單位,2em表示現在一個文字大小的兩倍,也就是兩個字元。

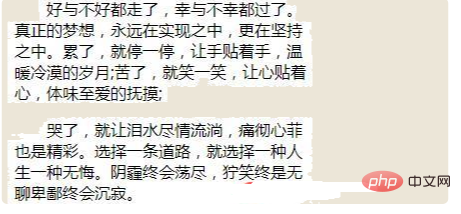
這樣就首行縮排了,效果圖如下圖一樣。

推薦學習:《HTML影片教學》
以上是html怎麼首行縮排的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

