html表格怎麼做
- 藏色散人原創
- 2021-04-29 14:41:0732438瀏覽
html表格的製作方法:先使用標籤table在html中輸入table標籤;然後設定行和列;接著透過border給table標籤設定邊框;最後使用caption標籤為表格新增標題即可。

本文操作環境:windows7系統、HTML5版、Dell G3電腦。
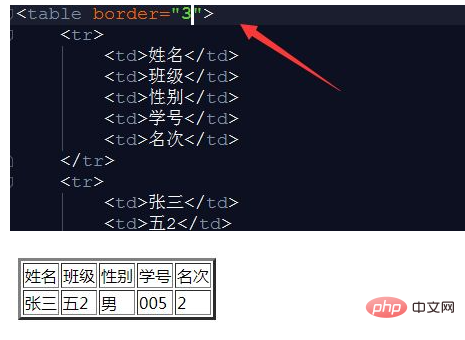
製作表格我們需要使用標籤table在html中輸入table標籤,然後設定行和列,,tr代表行,td代表列,然後在行和列中輸入相關的內容。

預覽網頁我們發現,網頁顯示格式看起來不像是表格,因為沒有框線,這時候我們需要給table標籤設定邊框,border,如圖所示,在table標籤中,定義border的值,這樣再預覽網頁我們就可以看到表格樣式。

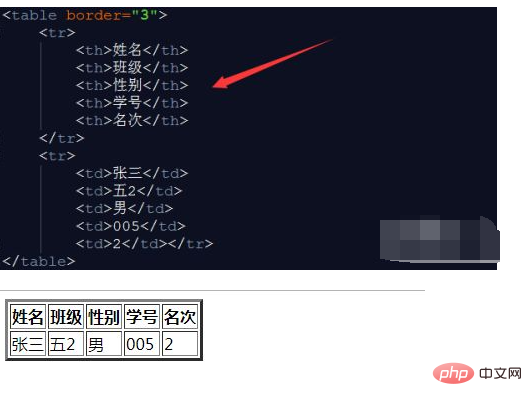
圖中的表格表頭和文字內容顯示格式一致,我們可以使用th標籤代替td標籤作為表格的表頭,系統自動將表頭內部的文本內容加粗居中顯示,這樣表頭格式就被著重定義出來。

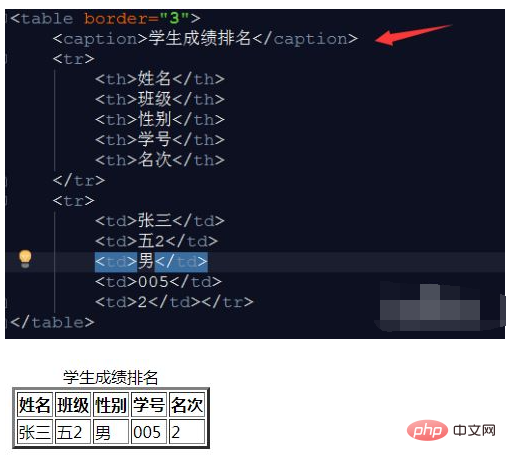
可以使用caption標籤為表格新增標題,caption是table標籤的子標籤需要寫在table標籤內部,將需要定義的標題文字輸入到caption中。

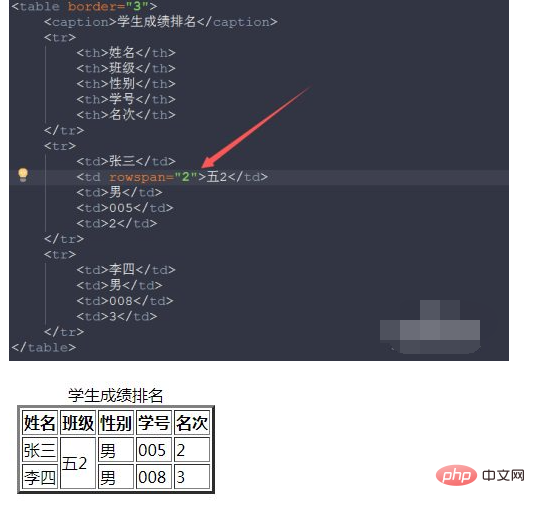
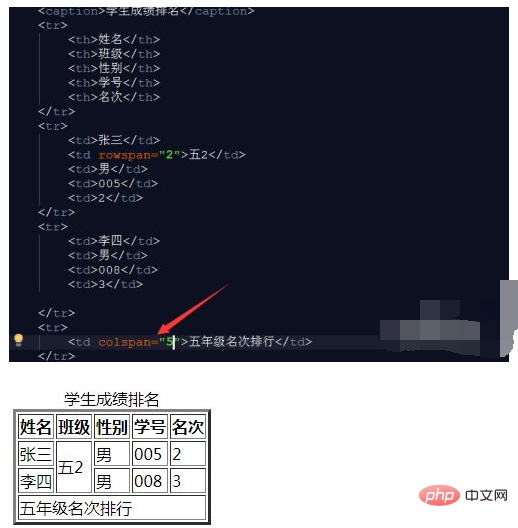
兩行數值一樣的話可以設定為rowspan值,如圖所示,兩行資料一致,直接設定rowspan值為2,下一行的這個數值就不必單獨定義了,如果是三行數值一致,那麼可以直接設置為3.

#將多列相同數據一起顯示可以使用colspan來進行設置,如圖所示,第三列所有的內容都全部顯示一致,我們可以設定像表格中的合併效果然後一起顯示,這樣就不必每一列都輸入內容。

更多詳細的HTML/CSS知識,請造訪HTML影片教學欄位!
以上是html表格怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:手機怎麼開啟html文件下一篇:手機怎麼開啟html文件

