javascript字串中指定字元怎麼刪除
- 青灯夜游原創
- 2021-04-26 16:51:5047892瀏覽
刪除方法:1、使用「str.replace(正規表示式, '')」語句;2、使用slice(),語法「str.splice(字元位置,刪除數目);」;3 、使用substring(),語法「str.substring(開始下標,結束下標)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
方法1:使用replace()方法
replace()方法用於將特定字元/字串替換為其他字元/字串。它需要兩個參數,第一個是要替換的字串,第二個是要替換的字串。
在這種情況下,第一個參數是要刪除的字符,第二個參數可以作為空字串給出;這就可以從字串中刪除字符。但此方法刪除第一次出現的字串。
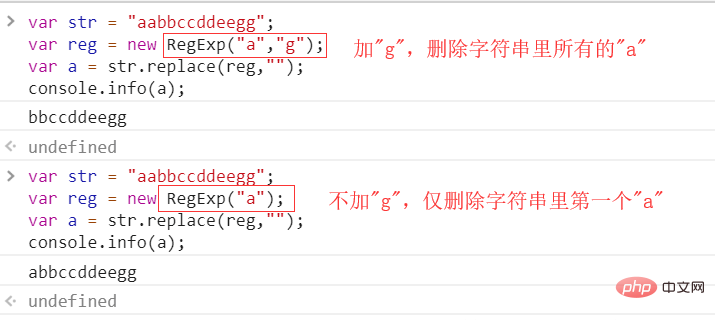
想要刪除所有出現的指定字符,可以將replace()方法與正規表示式一起使用。使用正規表示式而不是字串以及全域屬性。它將選擇字串中的每個匹配項並將其刪除。
範例:

方法2:使用slice()方法
slice()方法用於擷取給定參數之間的字串部分。此方法取得字串的起始索引和結束索引,並傳回這些索引之間的字串。如果未指定結束索引,則假定它是字串的長度。
可以透過將開始索引指定為1來刪除第一個字元。它將字串從第二個字元提取到字串的結尾。透過將結束索引指定為小於字串長度的一個,可以刪除最後一個字元。這將從字串的開頭提取字串到第二個到最後一個字元。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>原始字符串是:hello hgbhggfj!</p> <p>删除字符串的第一个字符: <span class="output1"></span> </p> <p>删除字符串的最后一个字符: <span class="output2"></span> </p> <script type="text/javascript"> originalString = 'hello hgbhggfj!'; firstCharRemoved = originalString.slice(1); lastCharRemoved = originalString.slice(0, originalString.length - 1); document.querySelector('.output1').textContent = firstCharRemoved; document.querySelector('.output2').textContent = lastCharRemoved; </script> </body> </html>
輸出:
原始字符串是:hello hgbhggfj! 删除字符串的第一个字符: ello hgbhggfj! 删除字符串的最后一个字符: hello hgbhggfj
方法3:使用substring()方法
substring() 方法用於擷取字串中介於兩個指定下標之間的字元。
substring() 方法傳回的子字串包括 開始 處的字符,但不包括 結束 處的字元。
範例:
var str="aabbccdd"; console.info(str.substring(4)); //得到ccdd
【推薦學習:javascript進階教學】
以上是javascript字串中指定字元怎麼刪除的詳細內容。更多資訊請關注PHP中文網其他相關文章!

