深入了解Angular組件中的生命週期鉤子
- 青灯夜游原創
- 2021-04-26 10:48:531975瀏覽
本篇文章帶大家了解一下Angular元件生命週期鉤子。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

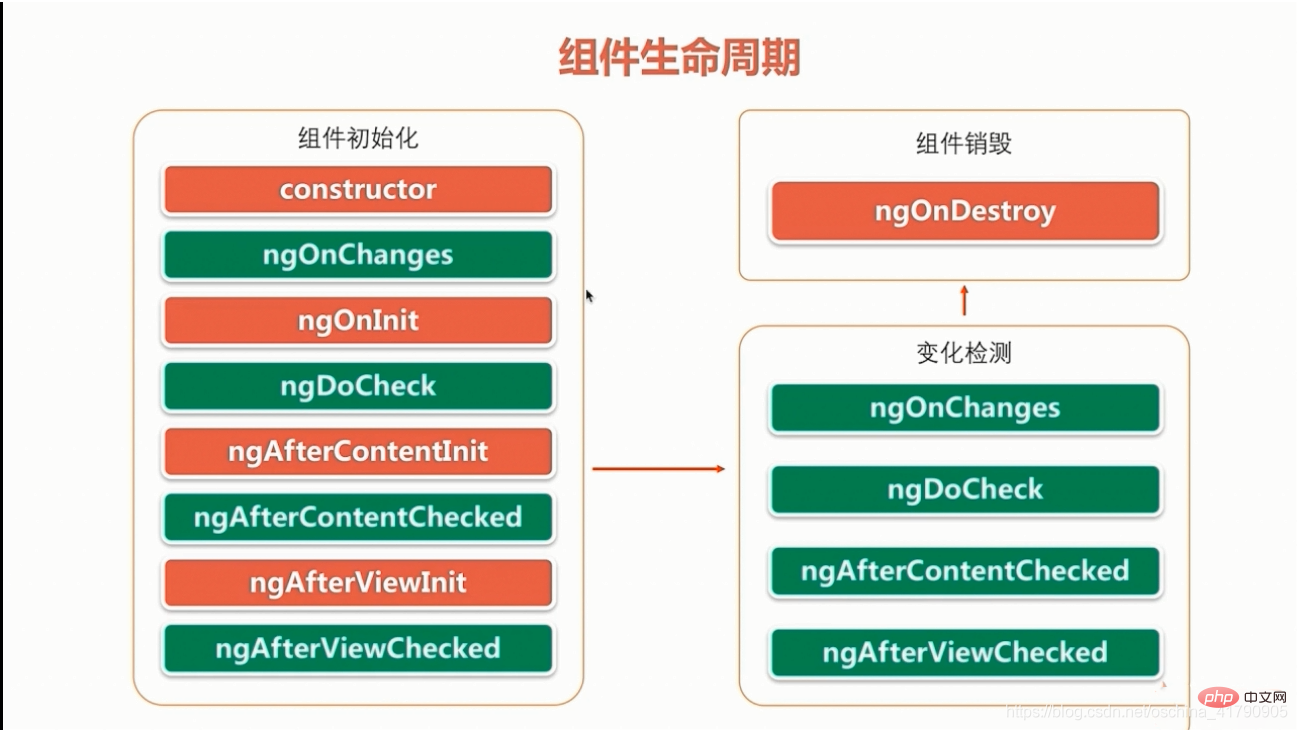
Angular 元件生命週期鉤子

其中,紅色標記的生命週期鉤子只調用一次,綠色部分會被重複調用,執行順序依序由上而下。
ngOnChanges
#當Angular 設定資料綁定輸入屬性改變時回應,只對輸入的不可變物件起作用。簡單地講就是,@Input 標記的屬性發生變化的時候被調用,非 @Input 標記的屬性改變不會調用 ngOnChanges。
ngOnInit
在第一次 ngOnChanges 執行之後調用,並且只被調用一次。它主要用於執行組件的其它初始化操作或獲取組件輸入的屬性值。
ngDoCheck
元件的輸入屬性變更時,會觸發ngDoCheck 方法,我們可以使用該方法,自訂我們的偵測邏輯。 【相關推薦:《angular教學》】
注意: 不要在ngDoCheck 裡面做非常複雜的事情,使用時要比較精準的定義檢查位置,否則會造成效能問題。因為任何變化,例如滑鼠的點擊事件或鍵盤的輸入事件都會觸發 ngDoCheck。
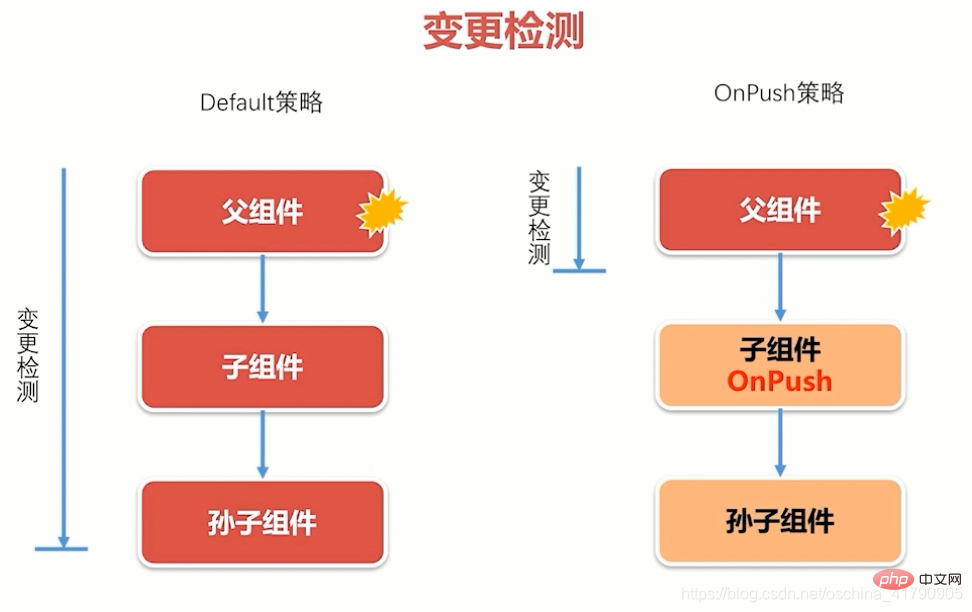
變更偵測

變更偵測策略
##Default 策略
當元件樹中有任何一個元件改變時,整個元件樹都會被偵測一遍。 onPush 策略當一個元件發生變化時,如果其子元件使用的是 onPush 策略,則不會對其進行偵測。只有在子元件的 @Input 輸入屬性改變時,才會進行偵測。
ngAfterViewInit 和ngAfterViewCheckedngAfterViewInit 和ngAfterViewChecked 鉤子會在元件的模板的所有內容被組裝完畢,元件的模板已經呈現給用戶後被觸發,組裝過程是從子元件向父元件依序進行,而且ngAfterViewInit 在ngAfterViewChecked 之前被觸發。 ngAfterViewInit 鉤子只會在元件初始化完畢後觸發一次,而 ngAfterViewChecked 鉤子在元件變更時都會被觸發,所以此鉤子的實作一定要精簡,不然會造成效能問題。
在這兩個鉤子裡面不能再修改元件上被綁定的屬性,否則會拋出例外。
@ViewChild 裝飾器和ElementRef 元素參閱
#在實際應用中,可透過這個兩個元素取得視圖層的DOM 元素,對取得的DOM 元素進行操作。
// .ts 文件中声明 @ViewChild('inputElem') inputElem: ElementRef; // 获取Dom元素的值 const value = this.inputElem.nativeElement.value; // .html 文件中使用 <input nz-input type="text" #inputElem>
ngAfterContentInit 和ngAfterContentChecked
這兩個鉤子是在投影內容組裝完成之後執行的,而那個時候整個模板還沒有組裝完成,所以在這兩個鉤子裡面可以修改被綁定的屬性。
投影在某些情況下,需要動態改變元件範本的內容,而這些內容沒有複雜的業務邏輯,也不需要重複使用,只是一小部分HTML 片段,這個時候可以使用Angular 提供的一個特性,叫做投影。在 Angular 裡面可以使用 ng-content 指令將父元件模板中的任意片段投影到它的子元件上。 要注意的是,自訂的元件的標籤內部是不可以嵌套其他標籤的,它不像一般的 HTML 標籤可以嵌套,但可以使用投影實現嵌套。 app.component.html
<div class="wrapper">
<h1>我是父组件</h1>
<div>这个 div 定义在父组件</div>
<!-- 将要投影的内容写在子组件的标签之间 -->
<app-child>
<div class="header">这个是页头。这个 div 是父组件投影到子组件的。</div>
<div class="footer">这个是页脚。</div>
</app-child>
</div>
#child.component.html<div class="wrapper">
<h1>这是子组件</h1>
<!-- ng-content是投影点 -->
<ng-content select=".header"></ng-content>
<div>这个div定义在子组件中</div>
<ng-content select=".footer"></ng-content>
</div>
其中,使用
select- 屬性可以實現針對性的內容投影。但是,需要注意的是,
- select
屬性對應的值所指定的標籤節點必須是元件下的
直接子節點###。否則,###select###屬性無效。 ############ngAfterContentInit 和ngAfterContentChecked 小結##################ngAfterContentInit 和ngAfterContentChecked 鉤子在元件要投影以後的內容組裝完畢才會觸發,ngAfterContentInit 在ngAfterContentChecked 之前被觸發。 ### 如果元件有子元件,父元件的這兩個鉤子先被觸發,子元件的這兩個鉤子在父元件投影內容組裝完畢後觸發。
更多程式相關知識,請造訪:程式設計入門! !
以上是深入了解Angular組件中的生命週期鉤子的詳細內容。更多資訊請關注PHP中文網其他相關文章!

