html如何設定標題居中
- coldplay.xixi原創
- 2021-04-26 10:38:3339294瀏覽
html設定標題居中的方法:1、在文字編輯框中,輸入文字標題;2、標題前面加入程式碼【style:text-align:center】;3、網頁的標題設定成功。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定標題居中的方法:
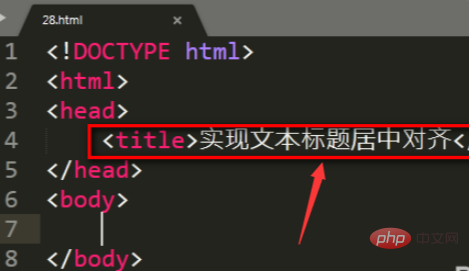
1、開啟html應用軟體,在文字編輯框中,輸入文字標題。

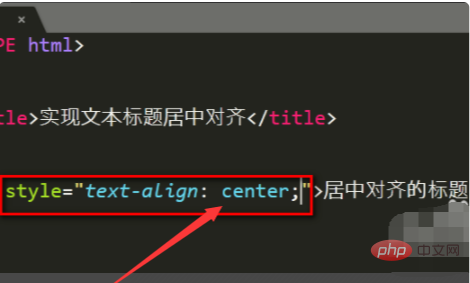
2、在輸入好的標題前面加入程式碼style:text-align:center。

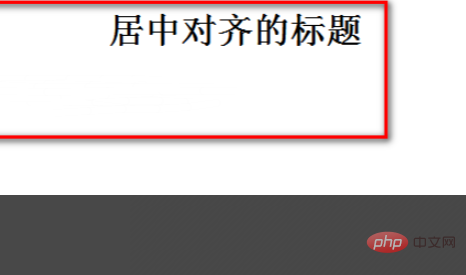
3、之後即可成功將網頁的標題設定為居中位置。

相關學習推薦:#html影片教學
以上是html如何設定標題居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

