設定html字元集的方法:1、透過「<meta charset="utf-8">」方式;2、透過「<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">”方式。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
怎麼設定html字元集
html指定頁面字元集的兩種方式
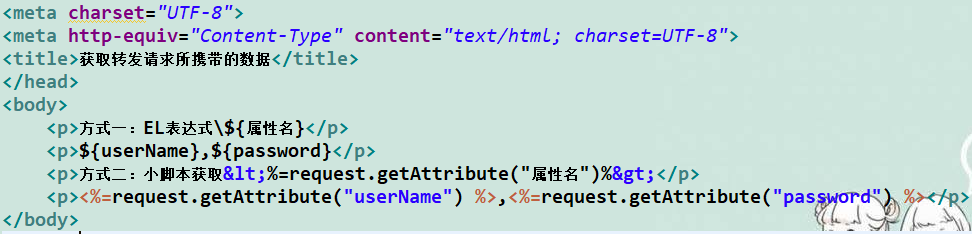
#方式一:
<meta charset="utf-8">
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是將頁面的字元集設定成UTF-8的兩種方式(設定頁面字元集),目的在於:告訴瀏覽器該html檔案的字符集。
設定頁面使用字元集的兩種方式
#第一種:伺服器指定回應內容的字元集;
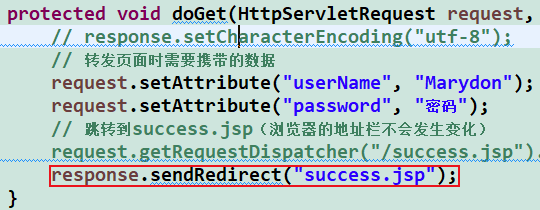
response.setCharacterEncoding("utf-8")前提:伺服器透過伺服器轉送或重定向到指定的介面。
第二種:頁面指定字元集。
見1
說明:第一種方式的優先權高於第二種。
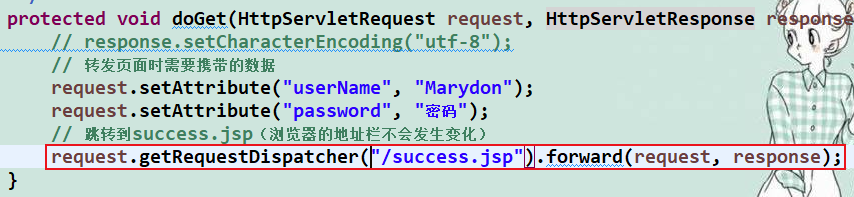
伺服器轉送

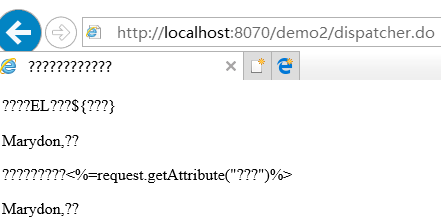
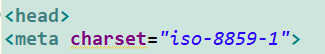
# 頁面已經設定好了字元集

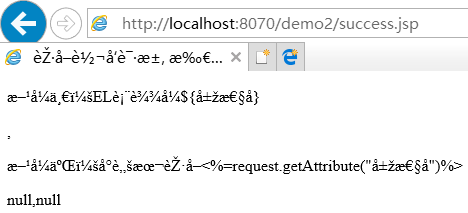
這是怎麼回事,為什麼不生效?
原因分析
透過伺服器完成頁面的跳轉請求(轉送)

傳回的時候,並沒有指定將要傳回資料的字元集。

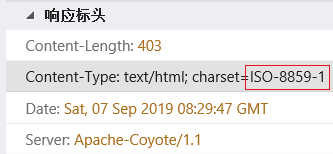
f12捕獲網絡,獲取到的相應的頁面的字元集為iso-8859-1,所以瀏覽器解析該頁面時就會出現亂碼。
解
# 如果是轉發,則需指定傳回資料的字元集為utf-8即可。
response.setCharacterEncoding("utf-8");伺服器重定向

# 重定向,且沒有指定傳回資料的編碼集,頁面會怎麼樣?
字元集由頁面說了算,即:頁面的字元集有頁面中關於字元集的聲明決定。
例如:頁面指定字元集為:iso-8859-1

則瀏覽器就依照iso-8859-1也解析。

另外,就算重定向設定回傳資料的編碼集,也無效,因為:重定向將導致資料遺失!
5.總結
如果頁面由伺服器轉發而來,則頁面的字元集由轉發決定;否則,重定向的介面或普通介面的字元集由HTML頁面本身的聲明的字元集決定!
注意:今天講的是頁面字元集的問題和純粹的資料互動時出現的亂碼不是一碼事!
另外,如果HTTP回應頭與meta中都指定了字元集,會造成衝突,http回應的字元集生效。

【推薦學習:css影片教學】
以上是怎麼設定html字符集的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 HTML:建立網頁的結構Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構Apr 14, 2025 am 12:14 AMHTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AM
從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一種用於構建網頁的語言,通過標籤和屬性定義網頁結構和內容。 1)HTML通過標籤組織文檔結構,如、。 2)瀏覽器解析HTML構建DOM並渲染網頁。 3)HTML5的新特性如、、增強了多媒體功能。 4)常見錯誤包括標籤未閉合和屬性值未加引號。 5)優化建議包括使用語義化標籤和減少文件大小。
 了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





