html css怎麼設定字體大小
- 藏色散人原創
- 2021-04-26 09:52:249152瀏覽
html css設定字體大小的方法:先新建一個html頁面;然後在這個html頁面上建立一個
標籤並新增一個class類別;最後使用font-size設定class字體大小即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
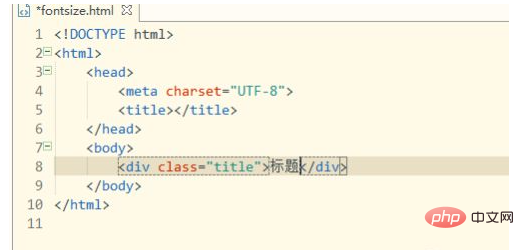
開啟html開發軟體,新建一個html頁面,然後在這個html頁面上建立一個
標籤並新增一個class類別(title),然後給這個標籤加入需要設定字體大小的文字。
建立一個
css程式碼:
<style type="text/css"> .title{ font-size: 50px; } div{text-align: center;} </style>
儲存html程式碼頁面後,使用瀏覽器打開,即可看到設定了字體大小的效果。
【推薦學習:css影片教學】
以上是html css怎麼設定字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML如何實作簡單登入頁面下一篇:HTML如何實作簡單登入頁面