如何修改css樣式
- 藏色散人原創
- 2021-04-26 09:32:184899瀏覽
修改css樣式的方法:先引入jQuery;然後定義元素的style樣式;接著指定好觸發變化顏色的事件;最後用css()覆蓋原來元素的樣式即可。

本文操作環境:windows7系統、css3&&jquery3.2.1版、Dell G3電腦。
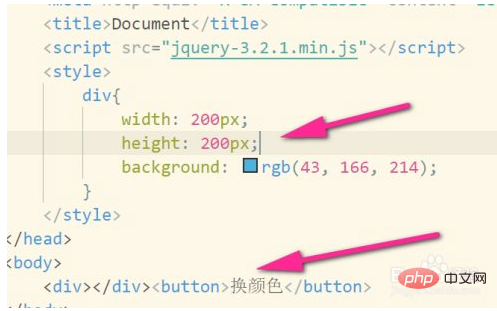
如圖,引jQuery,然後定義元素的style樣式,依照自己的元素來定義,這裡小編我隨性定義div的style樣式。

接著我們看樣式所帶來的效果,接著開始設定點擊按鈕會產生變化顏色等互動效果。

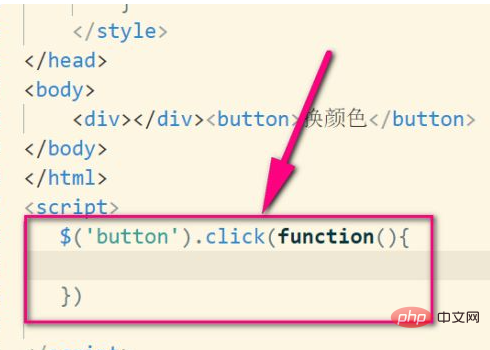
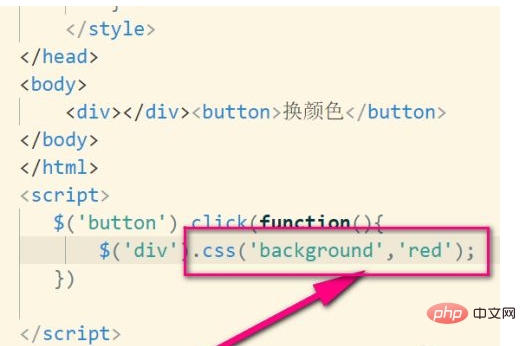
首先,自然是指定好觸發變化顏色的事件,可以是經過觸發等,這裡我就點擊即可觸發顏色變化。

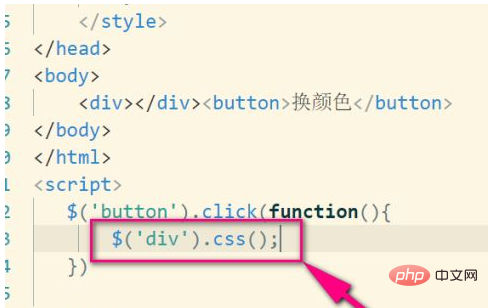
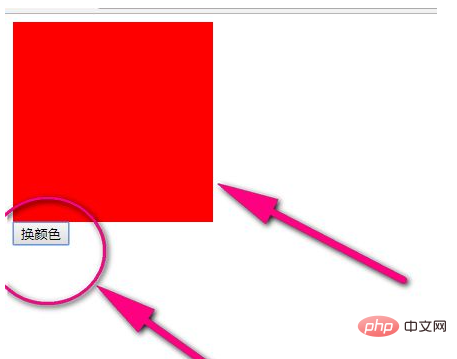
如圖,用css()便可以覆寫原來元素的樣式了哦。

如果是修改元素單一樣式,要用逗號隔開,不可以使用冒號哦。

這樣就可以得到互動效果了,但是這只是一個樣式的效果發生了變化,多個效果怎麼做呢?

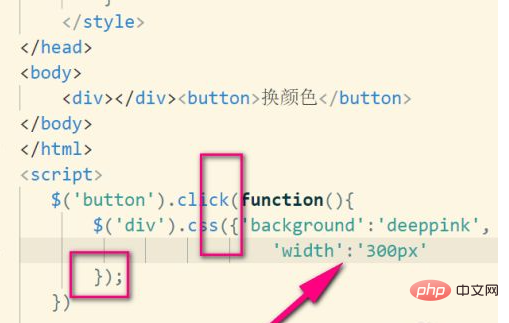
可以用大括號包裹多個樣式,逗號分隔樣式,然後樣式值用冒號,這樣才可以有效哦。

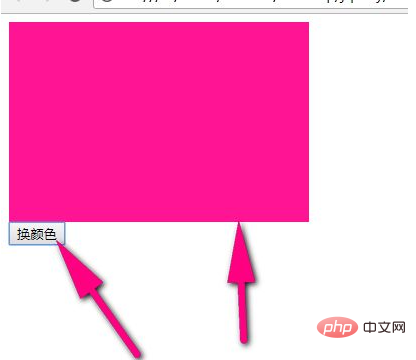
最後樣式互動就大功告成了,多個樣式就會被修改了,可以自己多研究喲。

【推薦學習:css影片教學】
以上是如何修改css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css字型亂碼怎麼辦下一篇:css字型亂碼怎麼辦

