如何處理html中的換行字元'↵”
- 醉折花枝作酒筹轉載
- 2021-04-25 09:26:033367瀏覽
本篇文章介紹處理html中的換行字元「↵」的方式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

需求背景
透過ajax請求回欄位值,字元是String類型,包含換行符號↵ ,將取得到的字串內容按照原樣格式進行換行展示出來。
解決想法
透過字串替換元素的方式解決問題
解決過程
[danger] 錯誤過程:想到透過字串替換元素的方式,在首次嘗試過程中始終採用以<br> 標籤去替換↵字符,替換失敗。
正確解決方式
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] 不是透過↵去替換,而是在html中會被辨識為\r,\ n等轉義字符,所以需要使用\r\n去替換。
測試實例
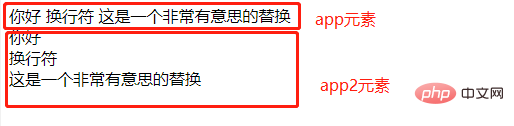
<body>
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
换行符
这是一个非常有意思的替换`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
</body>顯示結果<br>
#重點說明:一定要透過鍵盤打上去的換行↵,而不是為了測試效果輸入上去的↵字元。
推薦學習:html影片教學
以上是如何處理html中的換行字元'↵”的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

