html背景圖片如何自適應視窗大小
- 醉折花枝作酒筹轉載
- 2021-04-25 09:15:148574瀏覽
這篇文章為大家介紹html背景圖片自適應視窗大小的方式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

background-size:cover
會把圖片拉伸至足夠大,但是背景圖片有些部分可能顯示不全
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
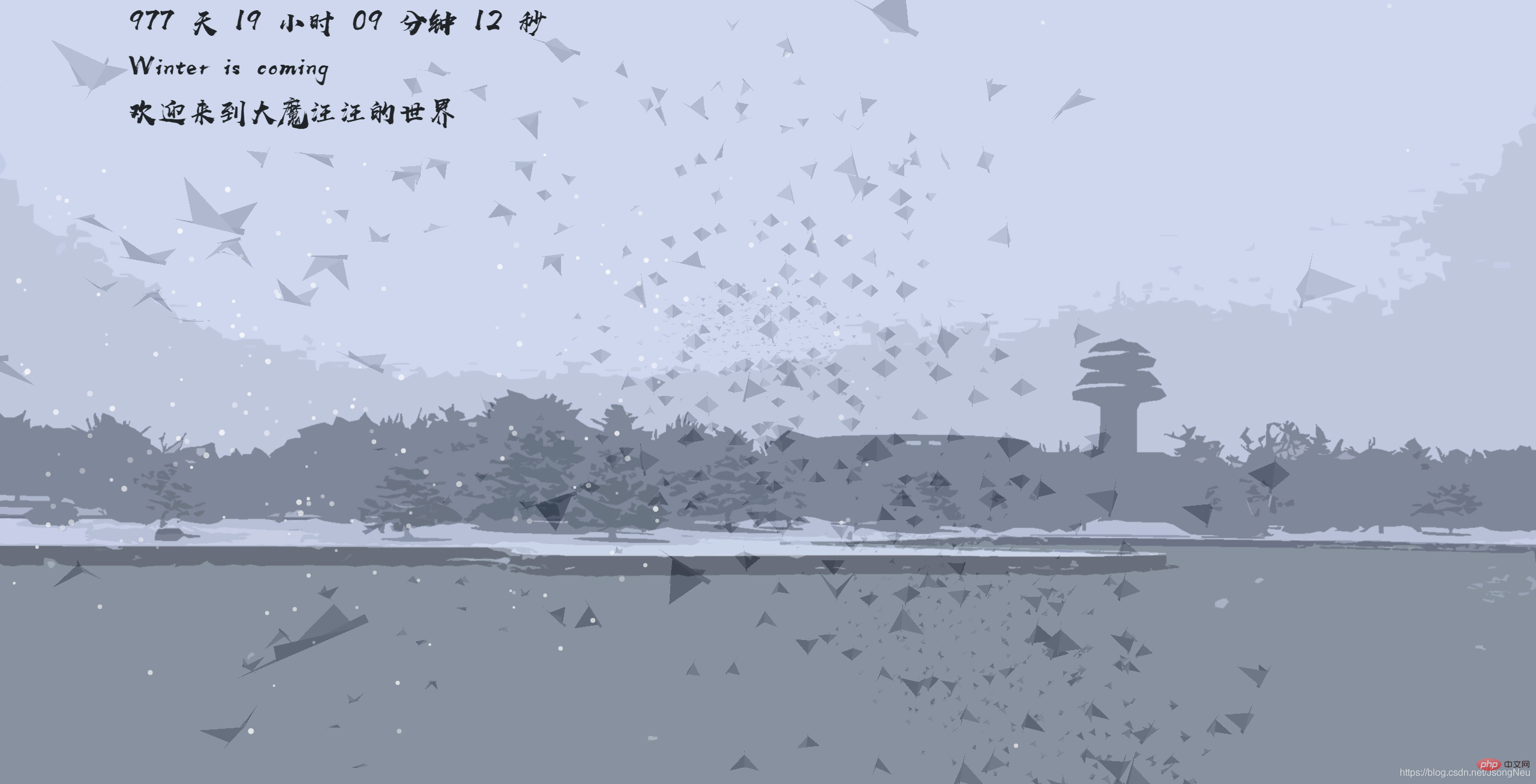
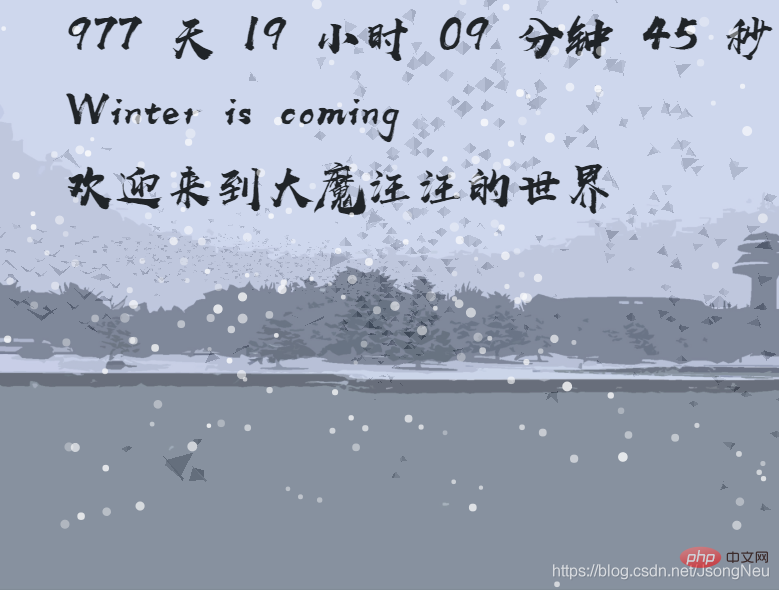
background-size: cover;
position: absolute;
overflow: hidden;}效果
大視窗
小視窗
background-size:contain
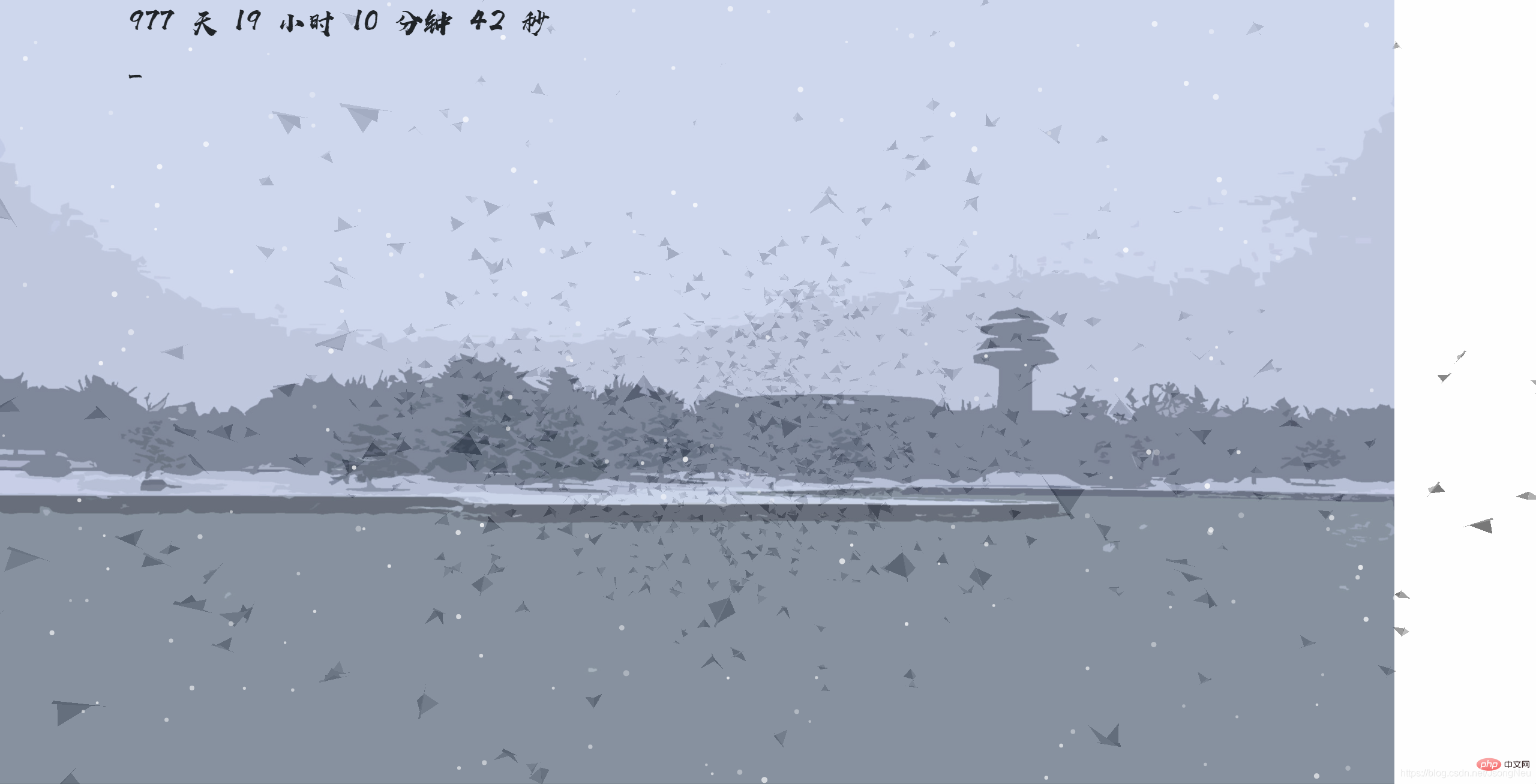
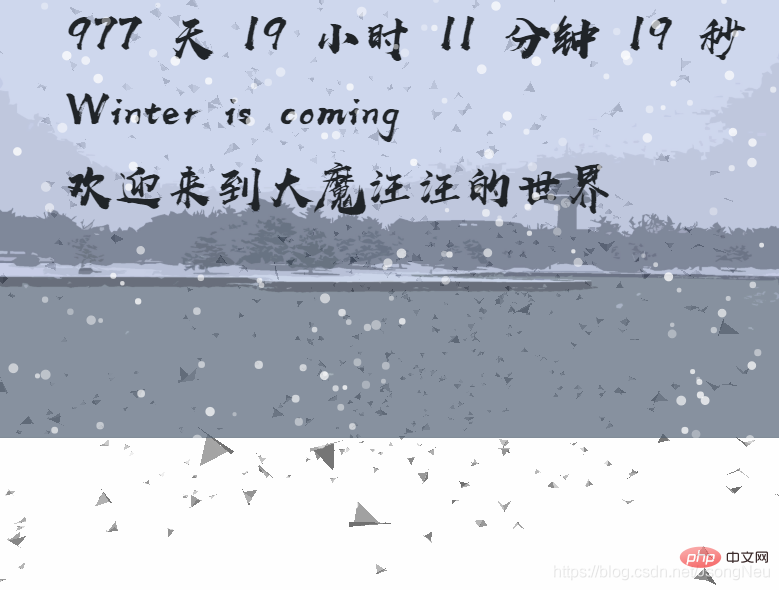
把圖片拉伸至最大,完全顯示圖片
大窗口
小視窗
推薦學習:html影片教學
#以上是html背景圖片如何自適應視窗大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:html如何設定居中顯示圖片下一篇:html如何設定居中顯示圖片

