css文字方塊如何移除邊框
- 醉折花枝作酒筹原創
- 2021-04-23 19:07:456116瀏覽
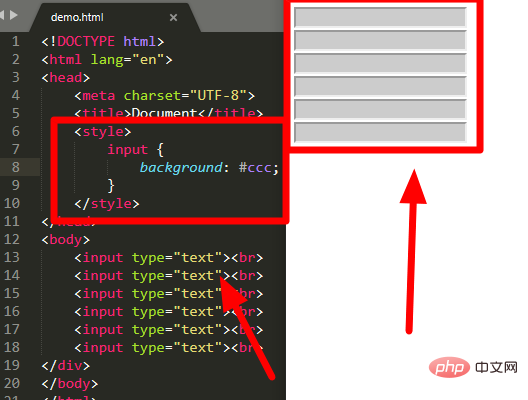
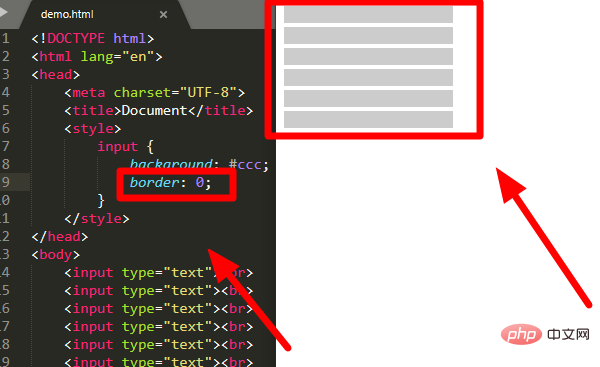
在html中,可以使用border屬性去掉文字框的邊框,只需要給文字方塊元素設定「border:0」或「border:none」樣式即可。 border屬性為元素的邊框設定寬度,當值為0或none時,表示文字方塊寬度為0或是文字方塊無邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css可以用border屬性去除文字方塊的邊框。
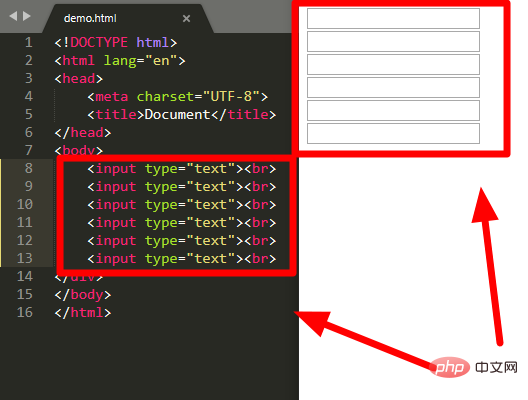
新html文檔,在body標籤中加入一些input標籤,這時預設瀏覽器中的文字方塊有1px的邊框:



以上是css文字方塊如何移除邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何讓隱藏的元素顯示出來下一篇:css如何讓隱藏的元素顯示出來

