vue開發人員不可錯過的7個vscode插件
- 青灯夜游轉載
- 2021-04-23 09:54:424634瀏覽
本篇文章跟大家介紹vue開發人員不可錯過的7個vscode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦學習:《vscode教學》
在 VSCode 中加入好用的外掛可以提高我們的開發效率。這些可以幫助我們格式化,擴充性,執行最佳實務的程式碼方式,自動完成一些瑣碎的事情。好了,費話不多說,那我們開始吧!
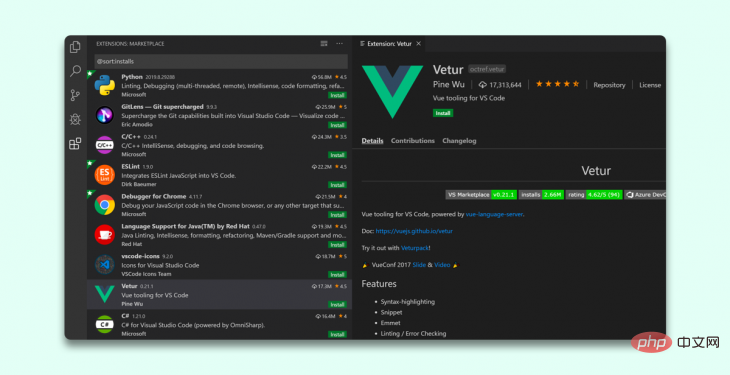
1、Vetur

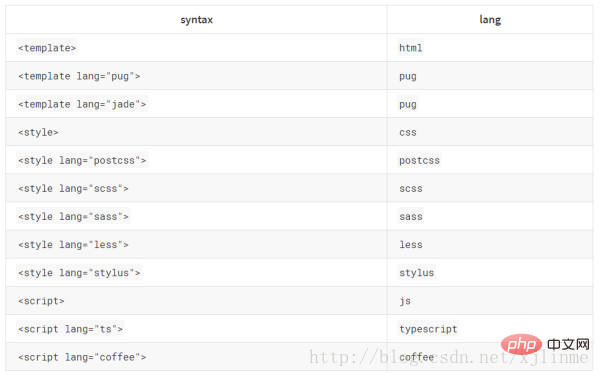
Vetur 支援.vue檔案的語法高亮顯示,除了支援template範本以外,還支援大多數主流的前端開發腳本和插件,例如Sass 和TypeScript,完整的支援高亮的語法如下所示:

Vetur 維護得很好,它甚至還提供了對Vue3 Typescript的支援。
關於Vetur沒有太多要說的了-還沒使用的,快快下手吧。
2、ESLint Plugin VueJS

3、Vue VSCode Snippets
這個外掛程式基於最新的Vue官方語法高亮檔案新增了語法高亮,並且依據Vue 2的API加入了程式碼片段。 它非常適合編寫快速SFC,Vue指令和快速存取生命週期掛鉤之類的東西。4、Bookmarks

5、Bracket Pair Colorizer

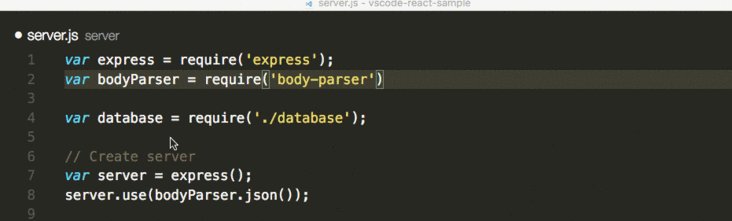
6、Auto Rename Tag
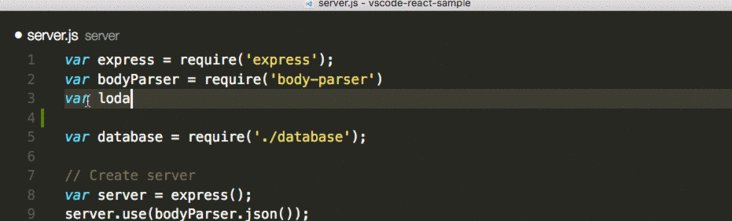
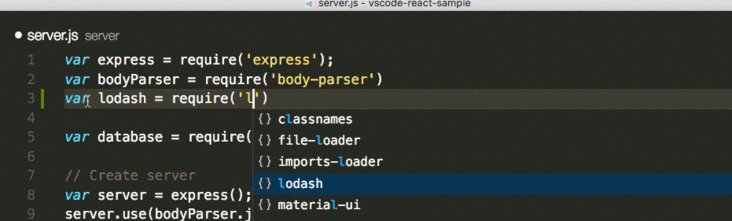
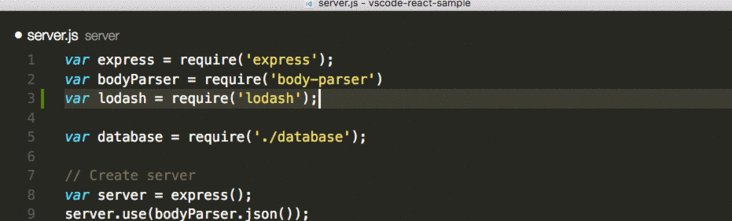
#自動關閉標籤,在開始標記的結束括號中鍵入後,將自動插入結束標記。 每當我們想要更改HTML括號對中的一個標籤(開始或結束標籤)時,Auto Rename Tag會自動重新命名另一個標籤。 這個小的最佳化可以幫助防止很多錯誤,特別是在處理大型模板時.#7、NPM Intellisense

這樣可以節省我們記住npm模組確切名稱的時間,這也是我必備的插件之一。
更多程式相關知識,請造訪:程式設計影片! !
以上是vue開發人員不可錯過的7個vscode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

