教你一招實現簡單計算機
- 醉折花枝作酒筹轉載
- 2021-04-22 09:16:493428瀏覽
本篇文章給大家詳細介紹一下javascript實作簡單計算機的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

JS實作簡單計算器
頁面佈局設計(HTML CSS)
由於在先前的博客中有對html和css進行詳細的講解,再次就不多敘述,直接上代碼。因為js中用到了JQuery選擇器所以在html中使用<script></script>標籤引入了JQuery,在html中為每個按鈕單擊綁定計算器事件cal()並傳入當前點擊對象this。
.html檔案:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script> <!-- 引用JQuery库 --></head><body>
<p>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</p>
<script src = "./calculator.js"></script> <!-- js脚本 --></body></html>.css檔案:
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;}button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;}#c24{
height: 93px;}#c44{
height: 93px;}#c51{
width: 122px;}#c44,#c24,#c14{
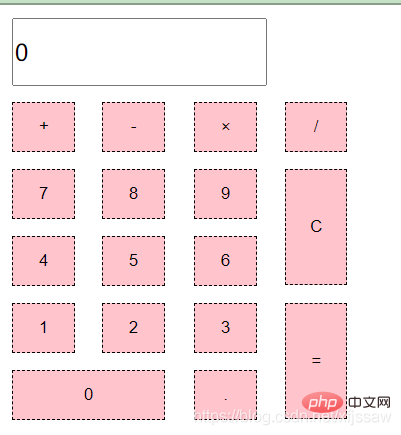
margin-left:10px;} 靜態頁面如圖所示:
#實作計算部分( JS)
1.功能:實現簡單的數值的加減乘除計算,以及清屏功能
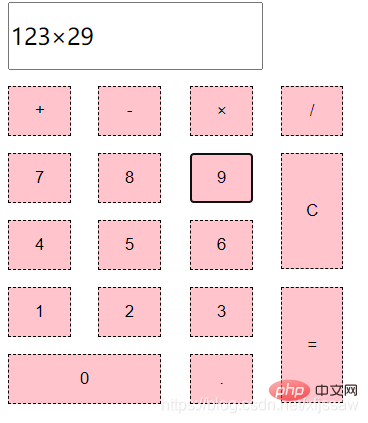
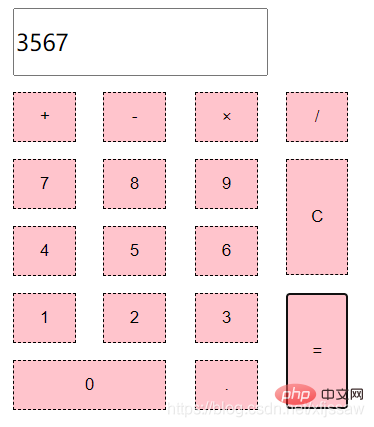
2.操作:例如:123×29;以此點擊1、2、3 、,點選×號,依序點選2、9,最後點選=,即可計算出結果3567
範例如圖:

3.缺點:
- 不能進行負數的計算,會產生NaN錯誤;
- 不能進行連續計算,一次只能進行兩個數之間的運算;如果要在先前結果上繼續計算可以直接按運算符號和下一個數;若要開始新的計算,則需要先清屏。
4.思路展示:
- 文字方塊顯示:因為文字方塊顯示的內容根據點擊的按鈕即時變化,為了修改簡單,這裡使用JQuery選擇器選取文字框,賦值給一個全域變數input,之後我們根據input的val()方法修改它的值就好。
程式碼如下:
var input = $("input");- 按鈕id取得:因為後面我們要依照不同的按鈕進行不同的動作,所以在cal()函數中第一步先取得按鈕的id,方便後面做判斷用。
程式碼如下:
let btn = e.id;
- 數值輸入:根據按鈕的id判斷是否為數字或小數點,如果是的話,進行數字輸入操作。先判斷目前文字方塊的值是不是0,如果是0,則用目前輸入覆蓋input的值;若非0,則將目前輸入連接在input值後面。
程式碼如下:
//若input的值为0 input.val(btn_value);//若input的值非0 input.val(input.val()+btn_value);
- 符號輸入:根據按鈕的id判斷是否為運算符號,如果是的話,進行符號輸入運算。不考慮連續運算,則先判斷當前文字方塊的值是否含有、×、/(不考慮-是因為要進行減法運算),如果有,則彈出「不支援該運算」;若無,則將該運算符號連接在input值後面。
程式碼如下:
//若input的值含有+、×、/
alert("连续运算功能未上线!")//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);- 數值計算:根據按鈕的id判斷是否為等號,如果是的話,進行數值計算運算。進行選擇判斷,使用indexOf()方法判斷input的值中含有、×、/哪個標點符號,然後以該符號位置為分隔,使用substring()方法截取該符號前面的值強制轉換為Float型後賦值為num1,截取該符號後面的值強制轉換為Float型後賦值給num2,進行對應的計算。 (注意除法時分母不能為0)
程式碼如下:
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}- 清除螢幕:依照按鈕的id判斷是否為符號C,如果是的話,進行清屏操作。
程式碼如下:
input.val(0);
5. JavaScript檔案如下:
"use strict"var input = $("input");function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}}【推薦學習:javascript進階教學】
以上是教你一招實現簡單計算機的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:js怎麼設定css實作隱藏下一篇:js怎麼設定css實作隱藏

