css怎麼設定邊框內顏色
- 醉折花枝作酒筹原創
- 2021-04-21 15:49:484339瀏覽
css中可使用background-color屬性改變邊框內顏色,只需為input元素設定「background-color:顏色值」樣式。 background-color屬性設定元素的背景顏色,值為顏色名稱、十六進位值和rgb程式碼。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
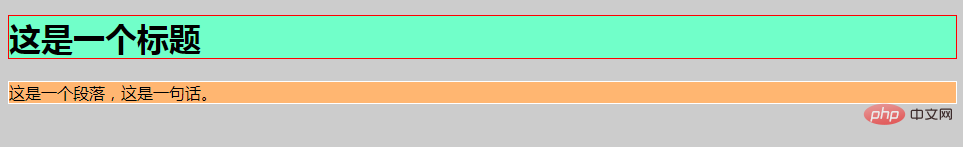
建立html文件,設定頁面背景顏色。建立h1標籤和內容,建立p標籤和內容,為h1元素設定邊框和邊框背景顏色。為p元素設定邊框和邊框背景顏色。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
h1{
border: 1px solid red;
background-color: rgb(113, 255, 201);
}
p{
border: 1px solid #fff;
background-color: rgb(255, 182, 113);
}
</style>
</head>
<body bgcolor="#ccc">
<h1>这是一个标题</h1>
<p>这是一个段落,这是一句话。</p>
</body>
</html>效果如下:

推薦學習:css影片教學
以上是css怎麼設定邊框內顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定背景圖片的大小下一篇:css如何設定背景圖片的大小

