css怎麼取消邊框
- 青灯夜游原創
- 2021-04-20 18:21:075134瀏覽
在css中,可以透過為元素設定「border:none;」或「border:transparent;」樣式來取消邊框。 border屬性用於設定元素的邊框樣式,當值為「none」時定義無邊框樣式,值為「transparent」時定義透明邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css取消邊框的方法:
#使用
border:none;-
使用
border:transparent;
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
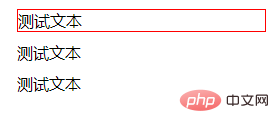
</html>效果圖:

- border-width
- border-style
- border-color
css影片教學)
以上是css怎麼取消邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS哪些是常用塊元素下一篇:CSS哪些是常用塊元素

