css如何去除背景色
- 醉折花枝作酒筹原創
- 2021-04-20 17:49:485071瀏覽
在css中,可以使用「background-color:transparent」語句去掉背景顏色;當背景色設定為transparent時,只會將元素的背景色設為透明,元素裡面的其他元素或內容並不會受到影響。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
transparent 值
儘管在大多數情況下,沒有必要使用 transparent。不過如果您不希望某元素擁有背景色,同時又不希望使用者對瀏覽器的顏色設定影響到您的設計,那麼設定 transparent 值還是有必要的。
範例:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
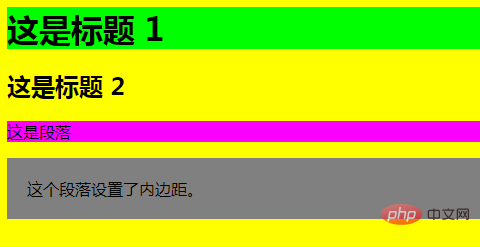
</html>結果:

#推薦學習:css影片教學
#以上是css如何去除背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定文字加粗下一篇:css如何設定文字加粗

