css如何設定宋體
- 醉折花枝作酒筹原創
- 2021-04-20 15:17:2116573瀏覽
在css中,可以使用font-family屬性來設定宋體,只需要給元素設定「font-family:"宋體";」樣式即可。 font-family屬性允許透過給定一個有先後順序,由字體名稱或字體族名組成的清單來為選定的元素設定字體。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
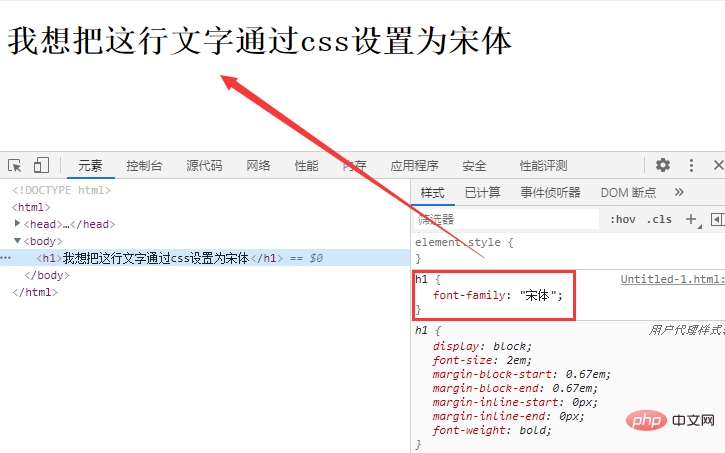
首先,開啟編輯器,建立html文檔,建立h1標籤並在裡面新增文字。透過css標籤選擇器選取h1標籤,透過font-family屬性設定h1標籤為宋體。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
</html>效果:

推薦學習:css影片教學
以上是css如何設定宋體的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定td寬度下一篇:css如何設定td寬度

