css怎麼加底線
- 藏色散人原創
- 2021-04-19 14:30:1917972瀏覽
css加上底線的方法:1、透過「text-decoration:underline」來設定文字下劃線;2、透過設定div的border來實現底線效果。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
一般有兩種方法:
一、透過CSS底線程式碼:text-decoration:underline來設定文字下劃線。
實例示範如下:
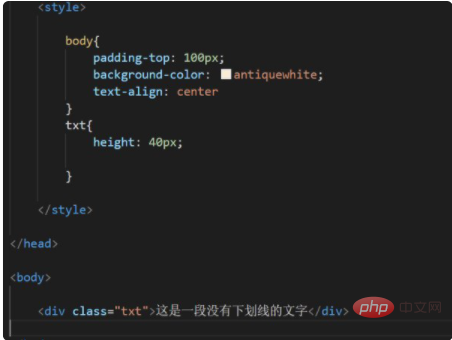
1、實例程式碼如下:

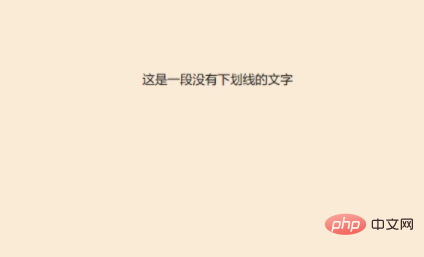
#此時頁面效果如下:

#【建議學習:css影片教學】
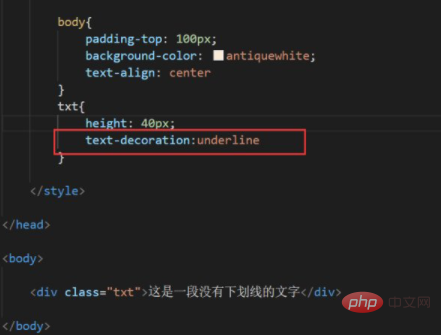
2、修改第1步驟中的txt樣式,加入text-decoration:underline。

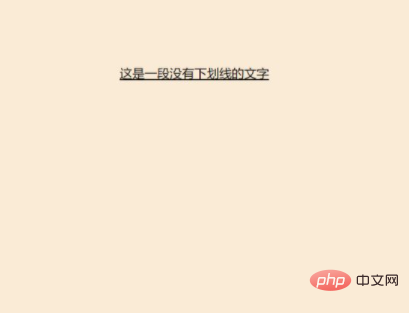
此時頁面效果如下,出現了底線。

二、透過設定div的border實現效果:
#實例示範如下:
在第一種方法的初始程式碼上,增加border-bottom: 1px solid black、padding-bottom: 10px兩個關鍵樣式,如下:


以上是css怎麼加底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

