css怎麼控制不換行
- 藏色散人原創
- 2021-04-19 09:07:0816056瀏覽
css控制不換行的實作方法:先建立一個HTML範例檔案;然後在body中定義一些文字內容;最後透過將css中的white-space屬性的值設為nowrap即可控製文字不換行。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
在CSS中,可以透過white-space屬性來實現文字不換行顯示;只要將white-space屬性的值為nowrap就可強製文字不換行。
white-space屬性指定元素內的空白如何處理。它有以下屬性值:
normal:預設。空白會被瀏覽器忽略。
pre:空白會被瀏覽器保留。其行為方式類似 HTML 中的
標籤。 <p>nowrap:文字不會換行,文字會在同一行上繼續,直到遇到 <br> 標籤為止。 </p><p>pre-wrap:保留空白符號序列,但正常地進行換行。 </p><p>pre-line:合併空白符號序列,但保留換行符。 </p><p>【推薦學習:<a href="https://www.php.cn/course/list/12.html" target="_blank">css影片教學</a>】</p><p>範例:</p><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
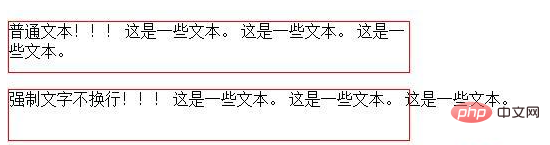
</html>效果圖:

white-space屬性可和overflow屬性、text-overflow屬性一起使用,使用文字不換行、超出部分隱藏並顯示為省略號、
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
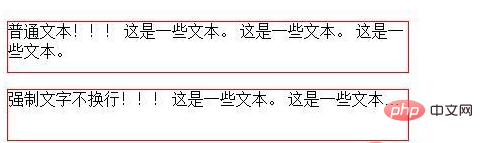
</html>效果圖:

以上是css怎麼控制不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

