javascript如何實現圖片切換
- coldplay.xixi原創
- 2021-04-15 15:24:0012215瀏覽
javascript實現圖片切換的方法:首先新建文件,使用img標籤建立圖片顯示;然後使用new Array()建立圖片路徑的陣列;接著使用變數timeInterval定義圖片切換的時間為1秒;最後實現圖片的定時切換。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript實現圖片切換的方法:
新建一個html文件,命名為test.html,用於講解怎樣用javascript實現圖片定時切換。

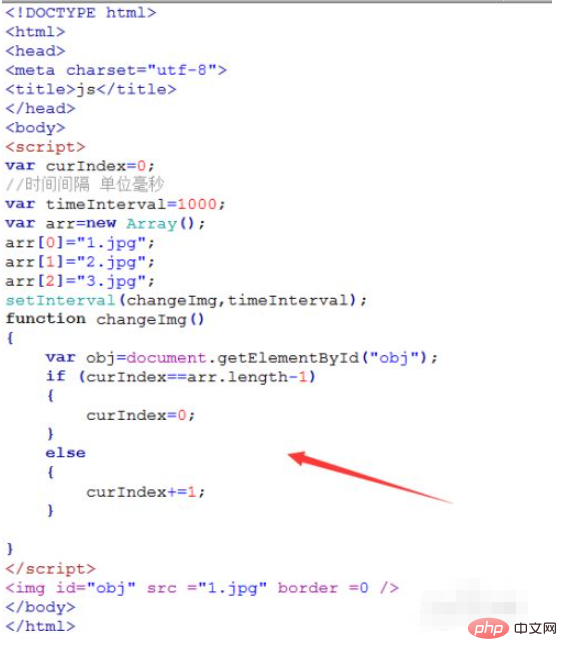
在test.html,使用img標籤建立圖片的顯示,並且設定其id屬性為obj,方便下方取得該元素物件。

在test.html頁面的script標籤內,使用new Array()建立一個圖片路徑的陣列,裡面放三張圖片的檔名。

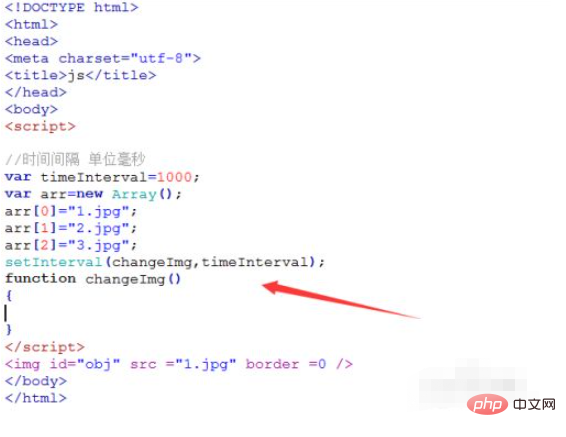
在test.html頁面的script標籤內,使用變數timeInterval定義圖片切換的時間為1秒,透過setInterval()計時器方法設定每秒鐘執行一次changeImg()函數。

在changeImg()函數內,使用document.getElementById()方法獲得img對象,設定一個初始curIndex變量,透過if語句比較圖片的名稱,實現不斷改變圖片的名稱。
註:圖片的名稱必須為0,1,2等有序的數字。

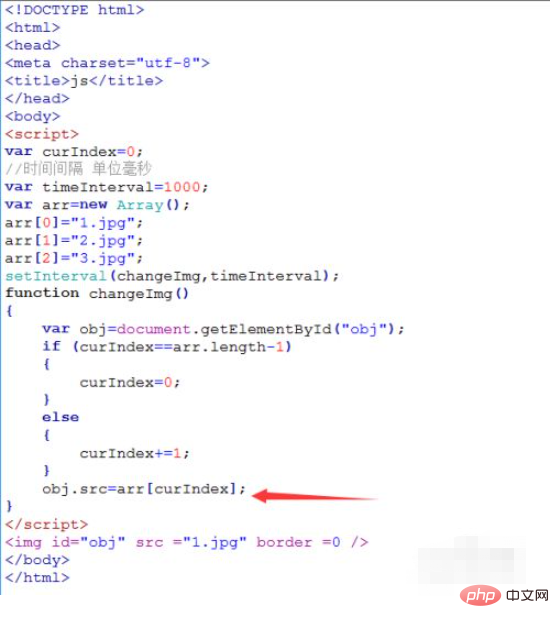
在changeImg()函數內,將上一步獲得的圖片名稱用來改變img的圖片路徑,最終實現圖片的定時切換。

在瀏覽器中開啟test.html文件,查看實現的效果,實現每秒鐘切換圖片。

相關免費學習推薦:javascript影片教學
以上是javascript如何實現圖片切換的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

