詳解PHP掃描圖轉點陣、二維碼轉點陣
- 藏色散人轉載
- 2021-04-14 09:54:533581瀏覽
這篇文章跟大家介紹PHP掃描圖片轉點陣 二維碼轉點陣,有一定的參考價值,需要的朋友可以參考一下,希望對大家有幫助。
/**
* 图片转点阵(黑白)
* @param string $imgPath
* @return array
*/
function imgToLattice(string $imgPath): array
{
$size = getimagesize($imgPath);// 得到图片的信息
$im = imagecreatefrompng($imgPath);// 創建一張圖片
// 储存二进制数组
$lattice = [];
$white = [
'red' => 255,
'green' => 255,
'blue' => 255,
'alpha' => 0,
];
for ($i = 0; $i < $size[1]; ++ $i) {
$lattice[$i] = '';
for ($j = 0; $j < $size[0]; ++$j) {
$rgb = imagecolorat($im, $j, $i); //取得某像素的颜色索引值
$rgbArr = imagecolorsforindex($im, $rgb);
if ($white === $rgbArr){
$lattice[$i] .= 0;
}else{
$lattice[$i] .= 1;
}
}
}
return [$lattice, $size];
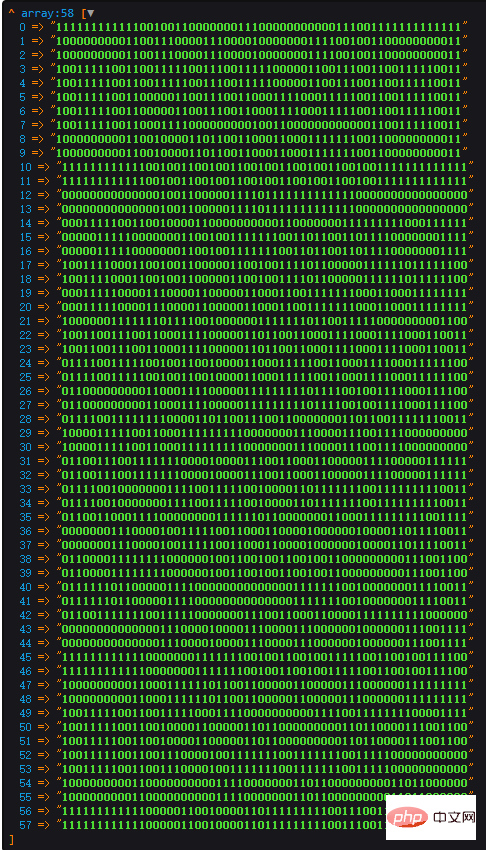
}註解:
$rgbArr = imagecolorsforindex($im, $rgb);
這裡回傳一個RGB數組,跟$white數組一樣,我因為二維碼只有黑白,所以這裡只做了黑白判斷,黑就是1,白就是0,如果你的圖片支援三種等級以上,這裡可以做判斷,拼接其他數字
if ($white === $rgbArr){
$lattice[$i] .= 0;}else{
$lattice[$i] .= 1;}列印出來效果:
轉成HTML:
參考代碼:
$this->image就上面PHP產生的數據,替換成自己的就行了
<?phpnamespace Lattice\LatticePck;/**
* 点阵输出类
* Class LatticeOutput
*/class LatticeOutput extends Lattice{
/**
* 二进制输出方法 HTML 把当前视图输出
*
* @return string
*/
function getBinaryOutHtml(): string {
$str="<html><body><p class='k'>";
foreach ($this->image as $item)
{
$str .= $this->getBinaryOutRow($item);
}
$str .= "</p></body>
</html>";
return $str;
}
/**
* 二进制输出方法 HTML 输出一行视图
* @param string $string
* @return string
*/
function getBinaryOutRow(string $string): string {
$strLen = mb_strlen($string);
$html = [
"<p></p>",
"<p class='h'></p>",
];
$str="<p class='g'>";
for($i=0;$i<$strLen;$i++)
{
$str .= $html[$string[$i]];
}
$str.="</p>";
return $str;
}
public function getHtml()
{
echo "<!DOCTYPE\">
<html xmlns=\"http://www.w3.org/1999/xhtml\">
<head>
<meta name=\"viewport\" content=\"width=device-width,user-scalabl
e=no\">
<title>测试</title>
<style>
.k {
margin: 0px;
padding: 0px;
width: 296px;
height:128px;
background-color: #F8F8F8;
float: none;
border: 2px solid #999999;
}
.g {
margin: 0px;
padding: 0px;
width: 100%;
float: none;
height: 1px;
}
.h{
background-color: #000000;
}
.g p{
margin: 0px;
padding: 0px;
width: 1px;
float: left;
height: 1px;
position: relative;
}
.g p.h{
background-color: #000000;
}
</style>
</head>
<body>";
}
public function getFoot()
{
echo '</body>
</html>';
}}$lattice = new LatticeOutput();$lattice->getHtml();echo $lattice->getBinaryOutHtml();$lattice->getFoot();【推薦學習:PHP影片教學】
以上是詳解PHP掃描圖轉點陣、二維碼轉點陣的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:learnku.com。如有侵權,請聯絡admin@php.cn刪除

