css怎麼設定陰影效果
- 藏色散人原創
- 2021-04-13 10:27:208278瀏覽
css設定陰影效果:1、透過主元素和副元素的陰影效果疊加產生曲線陰影效果;2、透過添加兩個副元素,並將兩個副元素分別向左扭曲並旋轉稍小角度後形成平行四邊形,然後遮蓋在主元素下面來實現翹邊陰影效果。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
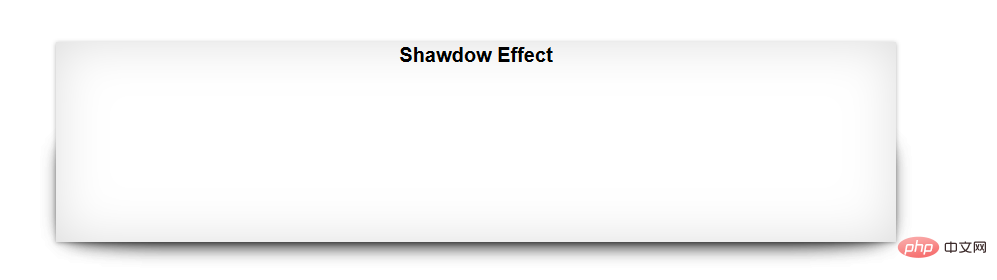
曲線陰影:

曲線陰影的實作原理是透過陰影的疊加效果產生的。即一個主元素設定陰影後,在主元素下方再增加一個副元素。使副元素和主元素重合,且副元素為一個弧形元素。此時主元素和副元素的陰影效果疊加產生曲線陰影。

第一步:
為主元素加入內部陰影,v和h方向的大小都設為0,但是模糊半徑設定的要較大,從而實現主元素內部的陰影效果。
第二步:
此時副元素需要變換的屬性有:加入到主元素層級的下層,透過z-index來實現;在主元素後面或前面加上副元素;副元素需要變換為弧形:border-radius:100px/10px;透過絕對定位確定副元素的位置;為副元素添加陰影。
HTML:
<p class="wrap effect"> <h1>Shawdow Effect</h1> </p>
CSS:
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}
翹邊陰影:

.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}以上是css怎麼設定陰影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

