PHP+MySQL+LayUI分頁查詢顯示
- autoload轉載
- 2021-04-12 16:17:002836瀏覽
html建立前端樣式,AJAX非同步請求數據,再使用layui.table資料表的方法渲染,這樣就完成了分頁查詢顯示。
html建立前端樣式AJAX非同步請求資料-
layui.table## 使用資料表的方法來渲染。
1.HTML檔案
<pre class="brush:php;toolbar:false"><p>
</p></pre>
<table></table>
<p></p>
進行分頁查詢,將查詢的結果拼裝後以前端LayUI框架規定的json形式傳回。 2.laypage.php 檔案
laypage.php 功能是取得資料總數並回傳給前端展示。 <?php require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?>
3.paging.php 檔案
# laypage.php 功能是根據前端傳遞的變數指定參數分頁查詢資料並傳回前端展示。
<?php header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
?>
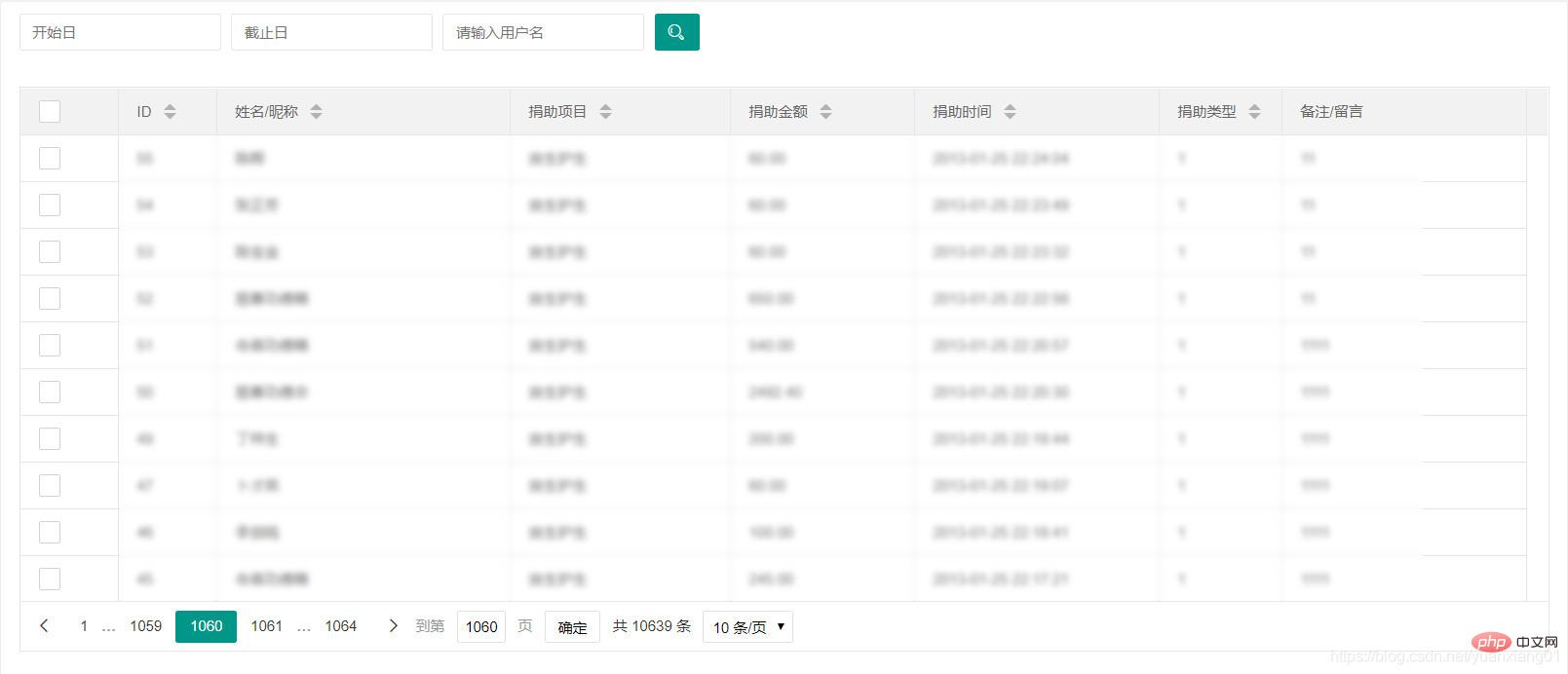
 最終頁面效果如下所示:
最終頁面效果如下所示:#推薦:#《2021年PHP面試題大匯總(收藏)》《php影片教學
#》 ######以上是PHP+MySQL+LayUI分頁查詢顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

