css怎麼設定表格線
- 藏色散人原創
- 2021-04-12 16:11:224428瀏覽
css設定表格線的方法:先新建一個html檔;然後使用table標籤建立一個兩行兩列的表格;接著設定table表格的id為testable;最後使用border屬性設定表格線為1px的紅色線即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
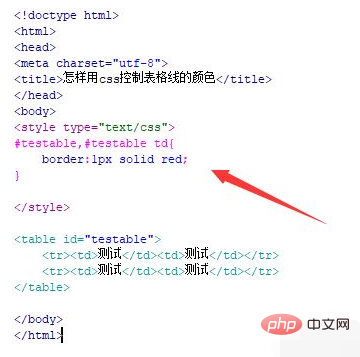
新建一個html文件,命名為test.html,用來講解怎樣用css控製表格線的顏色。

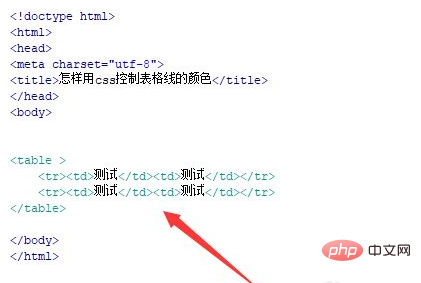
在test.html檔案內,使用table標籤建立一個兩行兩列的表格,用於測試。

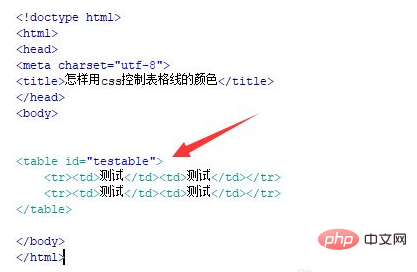
在test.html檔案內,設定table表格的id為testable,主要用於下面設定樣式。

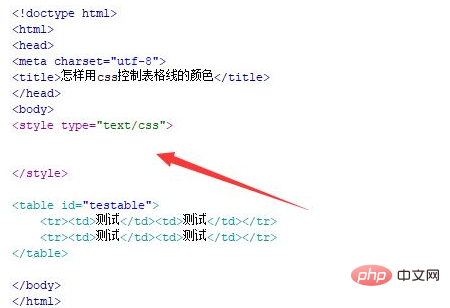
在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤內,透過id來設定表格外邊框和儲存格的樣式,使用border屬性設定表格線為1px的紅色線。

在瀏覽器開啟test.html文件,查看實現的效果。

【推薦學習:css影片教學】
以上是css怎麼設定表格線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定input顏色下一篇:css怎麼設定input顏色

