html怎麼設定左邊距
- 藏色散人原創
- 2021-04-12 10:36:2513288瀏覽
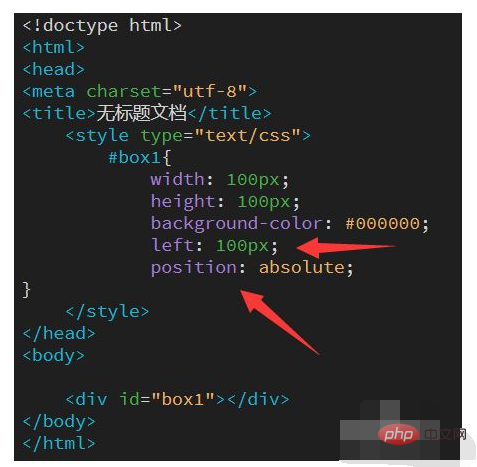
html設定左邊距的方法:先新建一個HTML文件;然後定義一個box;接著在head標籤輸入style標籤;最後在「#box1」輸入「position:absolute;」定位,並輸入letf定義左邊距即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個HTML文檔,如圖所示

定義一個box,輸入
<div id="box1"></div>
如圖所示

#然後在head標籤輸入style標籤

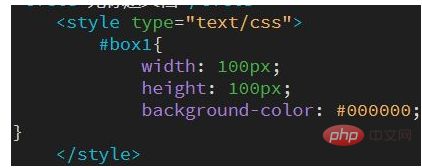
#定義box的顏色和大小,在style標籤裡輸入
width: 100px;
height: 100px;
background-color: #000000;如圖所示

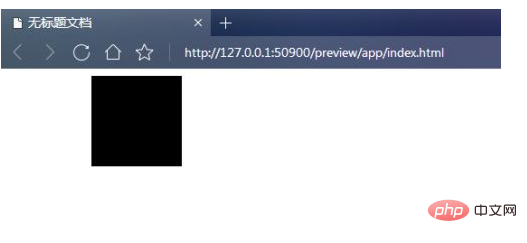
按f12預覽可以看到一個黑色的正方形



HTML影片教學】
以上是html怎麼設定左邊距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5 邊框怎麼設定下一篇:html5 邊框怎麼設定

