javascript繼承的6種方法是什麼
- 青灯夜游原創
- 2021-04-09 19:06:497318瀏覽
javascript繼承的6種方法:1、原型鏈繼承,其重點在於讓新實例的原型等於父類別的實例;2、借用建構函式繼承(也稱為偽造物件或經典繼承);3 、組合繼承(組合原型鏈繼承與借用建構函式繼承);4、原型式繼承;5、寄生式繼承;6、寄生組合式繼承。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 的繼承
許多物件導向語言都支援兩種繼承的方式:介面繼承和實作繼承。介面繼承只繼承方法簽名,而實作繼承則繼承實際的方法。在 JavaScript 中由於函數沒有簽章也無法實作介面繼承,而只支援實作繼承,而且實作繼承主要透過原型鏈來實現的。
先引述下官方文件對於原型鏈的描述:其基本想法是利用原型讓一個引用型別繼承另一個引用型別的屬性和方法。要理解這個概念要先弄清楚建構函數,原型,和實例的關係:每個建構函數(只要是函數)都有一個prototype 屬性該屬性指向一個物件(這個物件就是建構函數的原型物件);原型物件(只要是物件)中都有一個constructor 屬性該屬性指向一個建構子;而實例中都包含一個指向原型物件的內部指標`Prototype`。說白了就是原型鏈的建構是透過將一個類型的實例賦值給另一個建構函數的原型來實現的。這樣子類型就可以存取定義在超類型上的所有屬性和方法了。每個對像都有自己的原型對象,以原型對象為模板從原型對象繼承屬性和方法,原型對像也可以有自己的原型並從中繼承屬性和方法,一層一層,以此類推,這種關係被稱為原型鏈它解釋了為何一個物件會擁有定義在其他物件上的屬性和方法。
JavaScript實作繼承的方式
#想要繼承,就必須提供個父類別(繼承誰,提供繼承的屬性)

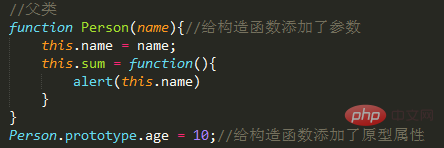
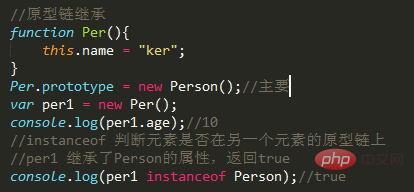
一、原型鏈繼承

重點:讓新實例的原型等於父類別的實例。
特點:1.實例可繼承的屬性有:實例的建構子的屬性,父類別建構子屬性,父類別原型的屬性。 (新實例不會繼承父類別實例的屬性!)
缺點:
1、新實例無法傳參父類別建構子。
2、繼承單一。
3、所有新實例都會共用父類別實例的屬性。 (原型上的屬性是共享的,一個實例修改了原型屬性,另一個實例的原型屬性也會被修改!)
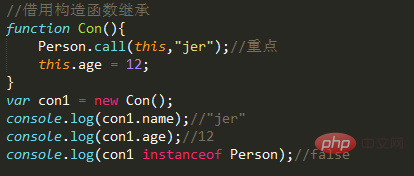
二、借用建構子繼承(也稱為偽造物件或經典繼承)

重點:用.call()和.apply()將父類別建構子引入子類別函數(在子類別函數中做了父類別函數的自執行(複製))
特徵:
1、只繼承了父類別建構子的屬性,沒有繼承父類別原型的屬性。
2、解決了原型鏈繼承缺點1、2、3。
3、可以繼承多個建構子屬性(call多個)。
4、在子實例中可傳參父實例。
缺點:
1、只能繼承父類別建構子的屬性。
2、無法實作建構函式的複用。 (每次用每次都要重新呼叫)
3、每個新實例都有父類別建構子的副本,臃腫。
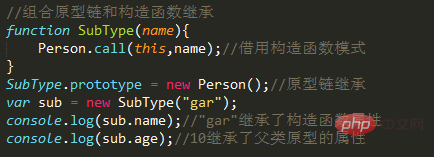
三、組合繼承(組合原型鏈繼承與借用建構子繼承)(常用)

重點:結合了兩種模式的優點,傳參和復用
特徵:1、可以繼承父類別原型上的屬性,可以傳參,可重複使用。
2、每個新實例所引入的建構子屬性是私有的。
缺點:呼叫了兩次父類別建構子(耗記憶體),子類別的建構子會取代原型上的那個父類別建構子。
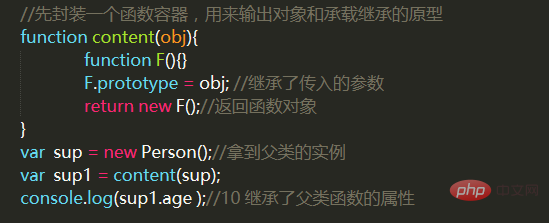
四、原型式繼承

#重點:用一個函數包裝一個對象,然後返回這個函數的調用,這個函數就變成了一個可以隨意增添屬性的實例或物件。 object.create()就是這個原理。
特點:類似複製一個對象,用函數來包裝。
缺點:1、所有實例都會繼承原型上的屬性。
2、無法實現復用。 (新實例屬性都是後面新增的)
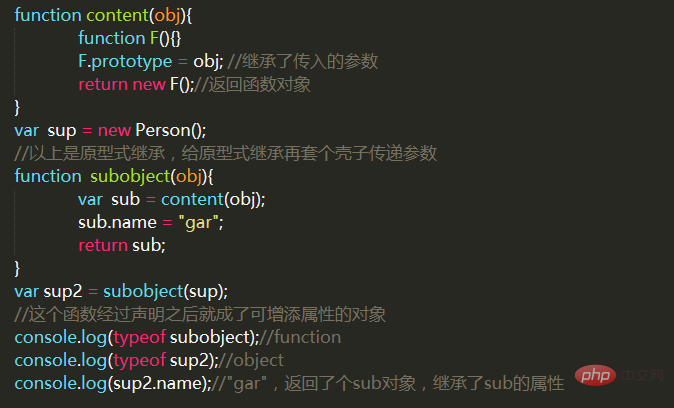
五、寄生式繼承

重點:就是為原型式繼承外面套了一個殼子。
優點:沒有建立自訂類型,因為只是套了個殼子回傳物件(這個),這個函數順理成章就成了創建的新物件。
缺點:沒用到原型,無法重複使用。
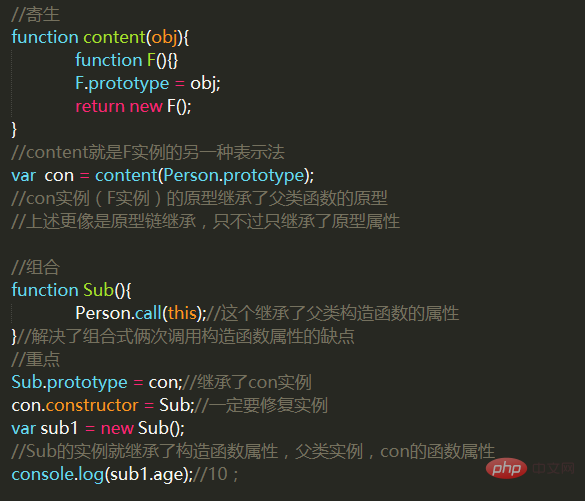
六、寄生組合式繼承(常用)
寄生:在函數內回傳物件然後呼叫
組合:1、函數的原型等於另一個實例。 2.在函數中用apply或call引入另一個建構函數,可傳參

重點:修正了組合繼承的問題
#繼承這些知識點與其說是物件的繼承,更像是函數的功能用法,如何用函數做到重複使用,組合,這些和使用繼承的思考是一樣的。上述幾個繼承的方法都可以手動修復他們的缺點,但就是多了這個手動修復就變成了另一種繼承模式。
這些繼承模式的學習重點是學習它們的思想,不然你會在coding書本上的例子的時候,會覺得明明可以直接繼承為什麼還要搞這麼麻煩。就像原型式繼承它用函數複製了內部對象的一個副本,這樣不僅可以繼承內部對象的屬性,還能把函數(對象,來源內部對象的返回)隨意調用,給它們添加屬性,改個參數就可以改變原型對象,而這些新增的屬性也不會互相影響。
【推薦學習:javascript高階教學】
#以上是javascript繼承的6種方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

