JavaScript中的變數意義是什麼
- 青灯夜游原創
- 2021-04-09 16:02:143019瀏覽
在JavaScript中,變數表示一些可以變化的數據,是用於儲存資料的容器,在程式的運行中可以發生變化或被再次賦值。變數可只聲明,無賦值,傳回值為undefined;無聲明,直接賦值使用的為全域變數。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
JavaScript中的變數
變數表示一些可以變化的資料。變數是用來儲存資料的容器,在程式的運作中可以改變或是被再次賦值。
可重新宣告;
可重新賦值;
已具備變數名稱提前
可只聲明,無賦值,傳回值為undefined;
無聲明,直接賦值使用的為全域變數;
無聲明且未賦值直接使用的會報錯;
變數可同時多宣告;
我們可以使用var關鍵字來宣告變數,變數的值可以是任意型別。變數舉例如下:
var a = 100;
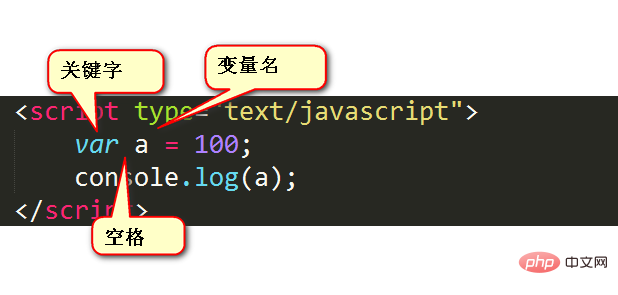
如下圖所示:

#var是英文「variant」變數的縮寫。後面要加一個空格,空格後面的東西就是「變數名」:
定義變數:var就是一個關鍵字,用來定義變數。所謂關鍵字,就是有特殊功能的小詞語。關鍵字後面一定要有空格隔開。
變數的賦值:等號表示賦值,將等號右邊的值,賦給左邊的變數。
變數名:我們可以給變數任意的取名字。
在ES6中新增了let關鍵字宣告變量,作用與var類似,只是宣告的變數只在其所在區域內有效:
let str="es6";//str为变量
變數的命名規格
變數名稱有命名規範:只能由英文字母、數字、底線、美元符號$構成,且不能以數字開頭,並且不能是JavaScript保留字。
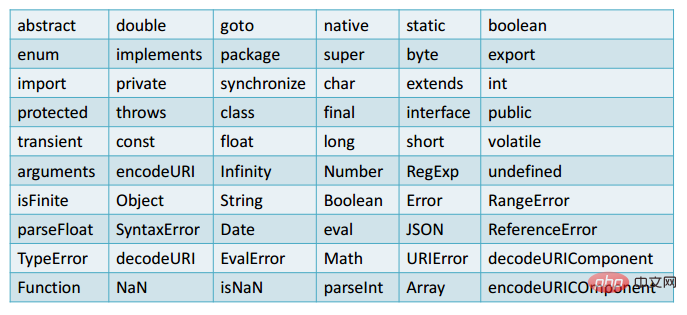
下列的單字,叫做保留字,就是說不允許當做變數名,不用記:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大寫字母是可以使用的,並且大小寫敏感。也就是說A和a是兩個變數。
var A = 250; //变量1 var a = 888; //变量2
【推薦學習:javascript高階教學】
我們來整理一下變數的命名規則:
1.建議用駝峰命名規則:getElementById/matherAndFather/aaaOrBbbAndCcc
#2.變數命名必須以字母或是下標符號”_”或”$”為開頭。
3.變數名長度不能超過255個字元。
4.變數名稱中不允許使用空格,首個字不能為數字。
5.不用使用腳本語言中保留的關鍵字及保留字作為變數名稱。
6.變數名區分大小寫(javascript是區分大小寫的語言)。
7.漢語可以當變數名。但不建議使用,因為 low。
標識符
標識符:在JS中所有的可以由我們自主命名的都可以稱之為識別符。
例如:變數名、函數名、屬性名都是屬於識別符。
標識符的命名規則和變數的命令規則是一樣的。看上面一段就可以了。
重點要注意的是:標識符不能使用腳本語言中保留的關鍵字及保留字。如下。
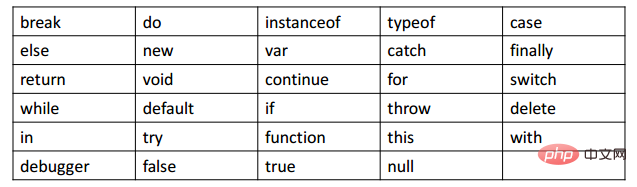
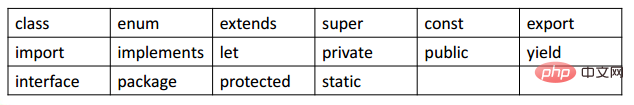
關鍵字:



以上是JavaScript中的變數意義是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

