JavaScript怎麼拆分數組項
- 醉折花枝作酒筹原創
- 2021-04-08 13:59:3111608瀏覽
拆分數組項的方法:1、建立一個結果數組;2、使用length屬性取得原始數組長度;3、使用for語句根據數組長度來循環遍歷原數組;4、在for循環中,使用slice()方法截取指定數組元素,並使用push()方法賦值給結果數組即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
1、把處理需求寫成小方法,下次再需要時,直接引入這個方法,呼叫就行。
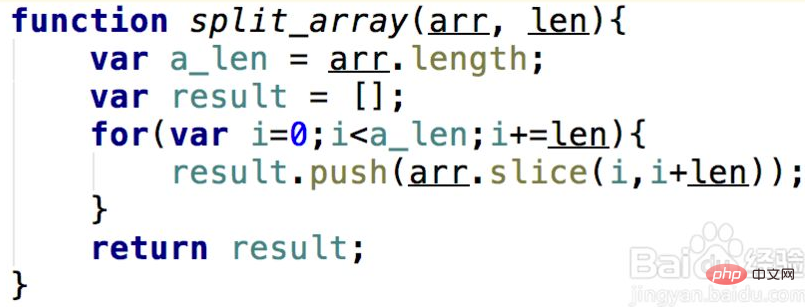
function split_array(arr, len){ //arr需要拆分的原数组,len小数组包含多少个元素
var a_len = arr.length;
var result = []; //结果数组
for(var i=0;i<a_len;i+=len){
result.push(arr.slice(i,i+len)); //循环取原数组N个元素,每次取从上次取的下一个开始取。
}
return result; //结果是一个数组,里面的元素就是已拆分的小数组
}
簡單解析下程式碼:
第一個是需要拆分的原始數組,第二個是拆分的每個數組包含多少個元素。 (記為n個)。迴圈裡,slice方法是取數組的n個元素,做成一個陣列返回,回到result結果裡。
2、小方法寫好,呼叫一下,看結果是否正確。
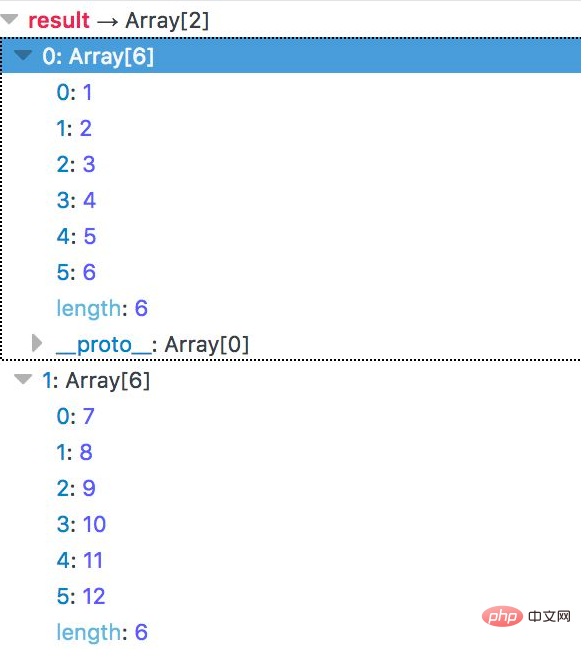
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
將data資料拆分,每個數組包含6個元素,結果如圖,成功分成2個數組,每個6個元素

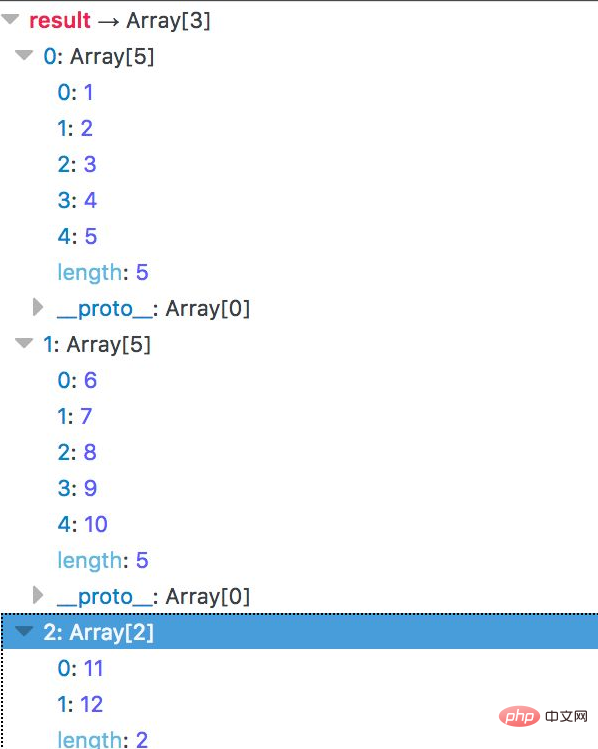
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
將data資料拆分,每個數組包含5個元素,結果如圖,可見,成功分成了3個小數組,其中最後一個數組只有二個元素。

【推薦學習:javascript影片教學】
以上是JavaScript怎麼拆分數組項的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

