教你一招網課作業如何複製貼上
- 醉折花枝作酒筹轉載
- 2021-04-08 10:38:1312800瀏覽
本文將教你網課作業複製貼上的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

早上起來睜開眼,誒呀,考試週又到了。各科目的期中作業都在各自的平台陸續發布了。各種亂七八糟的科目,讓人煩不勝煩。
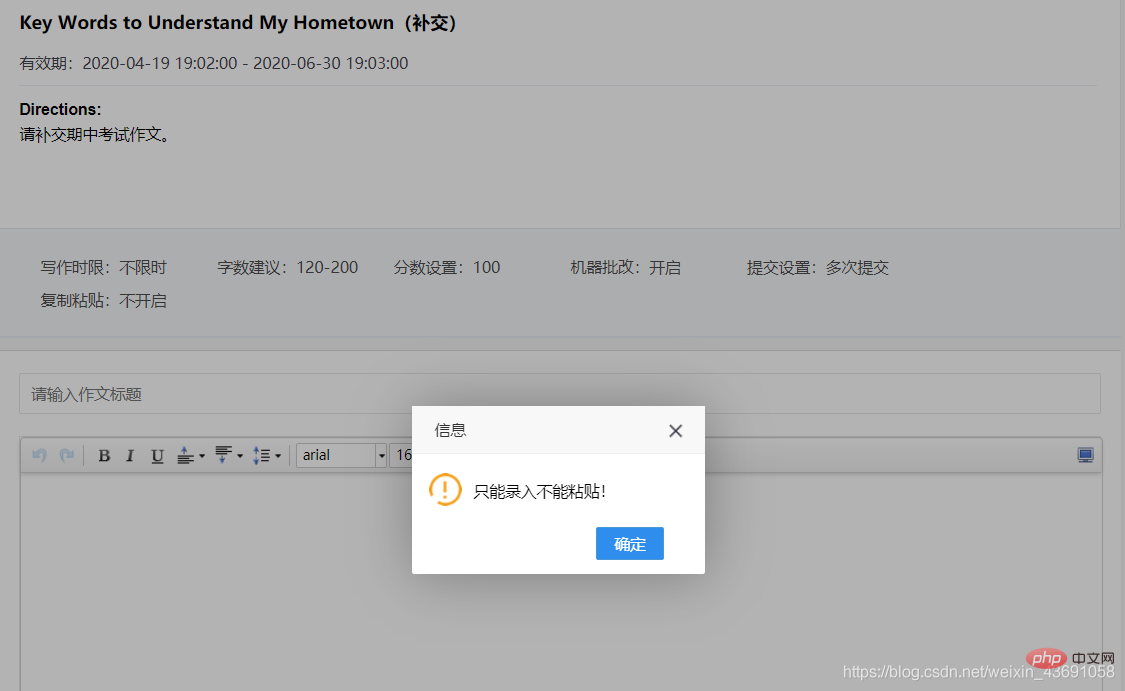
以iwrite英語教學平台為例,先來補一補之前落下的英文作文。才剛點到輸入框,就彈出來了禁止貼上的訊息框,emmm,這都大學了,師生之間連這點基本的信任都沒有嗎? 
不過,身為準程式設計師,這個問題可難不倒我。程式設計的本質是處理訊息,程式設計的意義是提高效率,程式設計的快樂在於解決問題,既然今天遇到了這個問題,那就倒杯茶,慢慢來解解這個bug
為什麼無法貼上?
首先要來了解ctrl c複製下來的內容,為什麼無法透過ctrl v來貼上?透過前端知識的學習,我知道網頁上的訊息彈框和滑鼠行為等都是由javascript控制的。那麼在網頁上禁止貼上,其實就是網頁對滑鼠右鍵的貼上行為進行了禁止。
查閱資料後發現的確如此,以下是JavaScript中對網頁特定功能開啟或關閉的語句,顯然,類似iwrite這樣的平台的Js檔案中,對貼上功能進行了false處理。如果在網站開發中你也想要為你的網頁加入類似這樣噁心的功能,直接將下面這些程式碼錄入到你的Js程式碼中即可。
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script從技術層面講,直接在前端頁面找到document.onpaste = function(){ return false; };語句,將其傳回值改為true即可,但是,更多的網頁對滑鼠實現的是動態Js事件,這個想法先被Pass掉,那就只能透過停用JavaScript來跳過停用貼上的語句了。
既然知道了原因是因為JavaScript對貼上功能進行了限制,那麼解Bug的思路就很明確了,只要瀏覽器禁用JavaScript,問題就迎刃而解了。
等等,問題真的只是停用JavaScript這麼簡單嗎?其實確實如此,禁用了JavaScript就等於關閉了前端校驗,在程式界有這樣一句話:前端校驗防君子,後端校驗防小人。說的就是前端校驗的安全性為0,而後端校驗的安全性則固若金湯。
前端校驗一般是為了增加使用者體驗,不過禁止貼上這個功能的體驗就很微妙,這就很煩;而重要的校驗,如登入使用者名稱、密碼等重要資訊,都是要交給後端,透過後端技術,如JSR303等進行校驗。前者減少了伺服器的壓力,後者更安全,兩者配合額,妙哉妙哉。
舉個栗子:假設有一個簡單的使用者登入功能,而我們只做了前端檢定。那麼此時使用者可以按下F12鍵,透過瀏覽器的控制台來人為的修改前端程式碼,手動將前端校驗規則改變或直接關閉,此時即使輸入錯誤的密碼,也會可以登入成功的。原因就是缺少更安全的後端校驗。
幸運的是,停用貼上這個功能是由JavaScript控制的,僅僅涉及了前端內容。 以下透過停用JavaScript的方法解決這個問題
#解決方案
解決方案
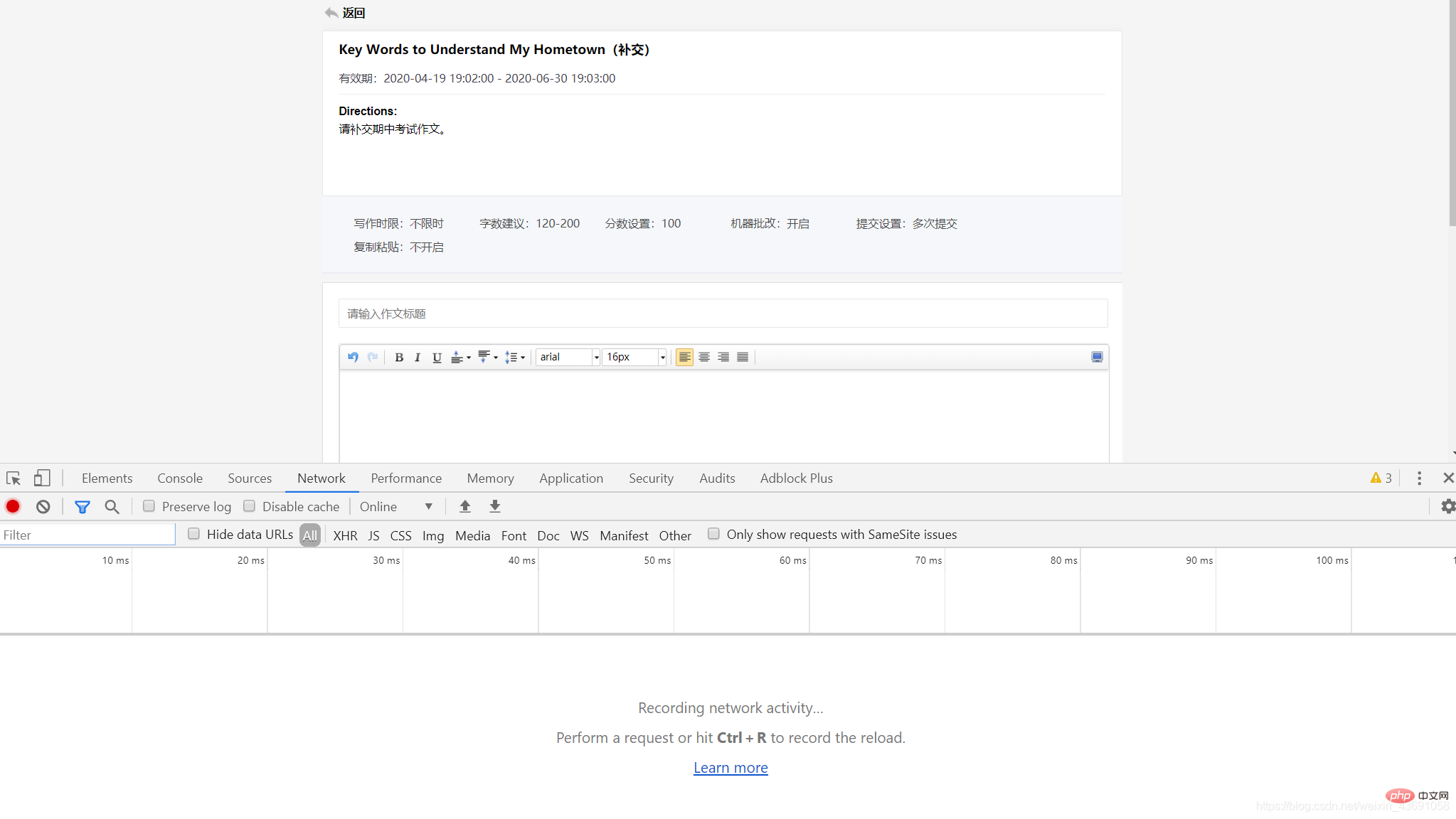
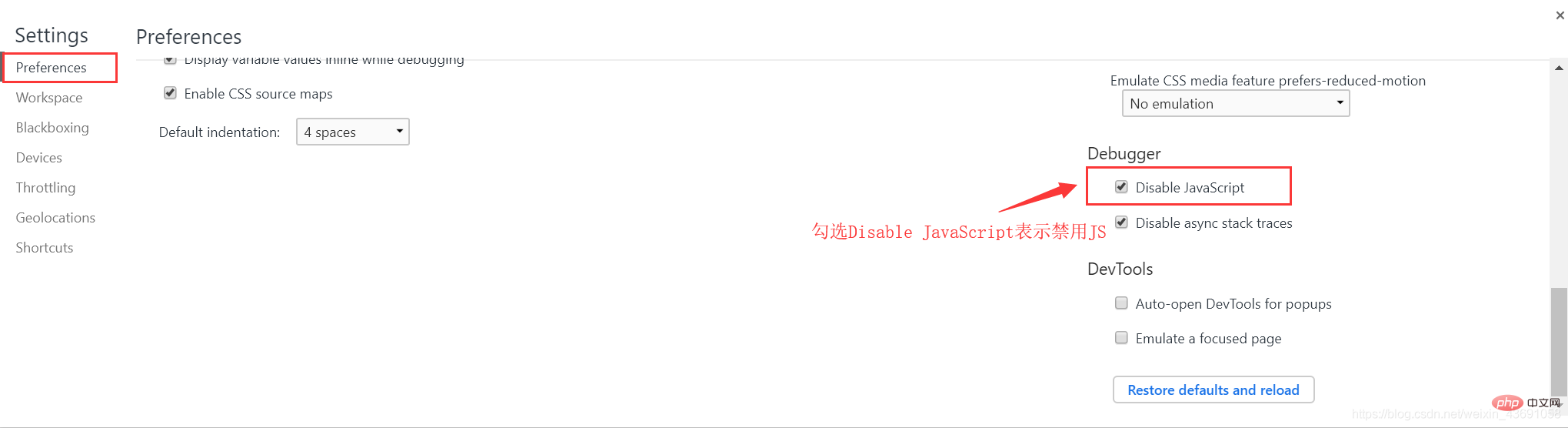
首先,在需要貼上的頁面按下F12鍵,開啟控制台

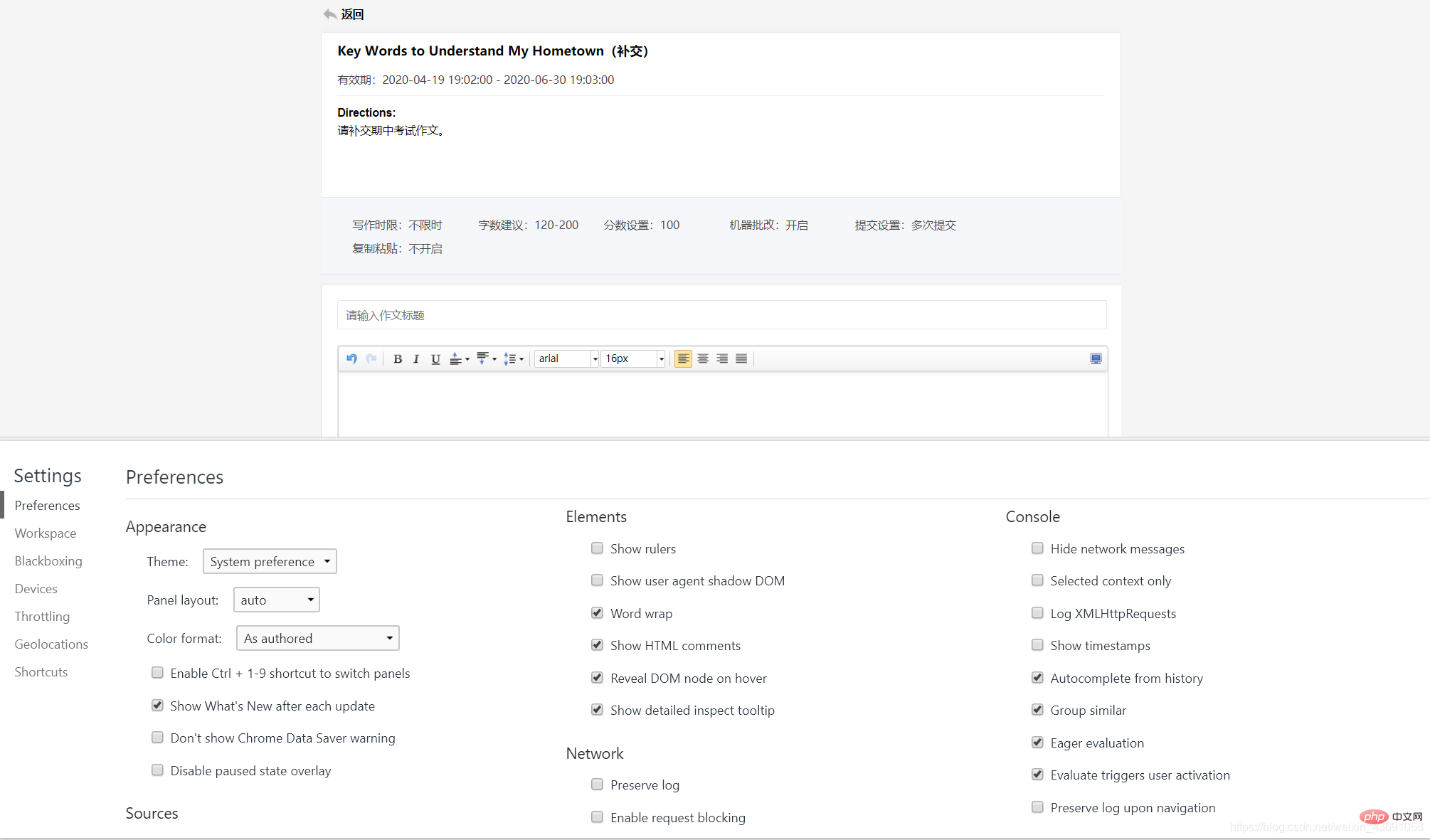
#然後,在控制台頁面按下F1鍵,開啟控制台設定
在控制台設定頁面找到並勾選Debugger中的
選框。 

上面的解決方案,實際上對一些網站上內容無法複製的情況也是適用的。如某度文庫,就是需要付費才可以進行文字複製,透過停用JavaScript的方式,同樣可以實現大段文字的複製。透過解決這個學習上的小問題,可以看到,其實無論前端或後端,其實都是很有趣的嘛!
更多程式相關知識,請造訪:程式設計影片! !
以上是教你一招網課作業如何複製貼上的詳細內容。更多資訊請關注PHP中文網其他相關文章!

