css怎麼實現溢出隱藏
- 藏色散人原創
- 2021-04-08 09:59:5428645瀏覽
css實作溢出隱藏的方法:1、為元素添加「overflow: hidden;」樣式,設定當內容溢出元素框時,將溢出部分修剪並隱藏;2、給元素添加「text-overflow :ellipsis;」樣式,將被修剪的內容(隱藏內容)以省略符號「...」表示即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
如果實作單行文字的溢出顯示省略號同學們應該都知道用text-overflow:ellipsis屬性來,當然還需要加寬度width屬來相容部分瀏覽。
實作方法:
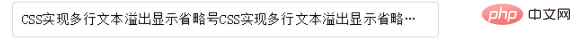
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
效果如圖:
#但這個屬性只支援單行文字的溢出顯示省略號,如果我們要實作多行文字溢出顯示省略號呢。
接下來重點說一說多行文字溢位顯示省略號,如下。
實作方法:
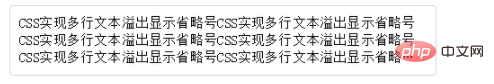
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
效果如圖:
#適用範圍:
因使用了WebKit的CSS擴充屬性,該方法適用於WebKit瀏覽器及行動裝置;
註:
-webkit-line-clamp用來限制在一個區塊元素顯示的文字的行數。 為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:
display: -webkit-box; 必須結合的屬性 ,將物件作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設定或檢索伸縮盒物件的子元素的排列方式 。
實作方法:
p{position: relative; line-height: 20px;
max-height: 40px;
overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0;
padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
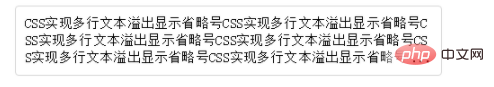
background: linear-gradient(to right, transparent, #fff 55%);}效果如圖:
適用範圍:
此方法適用範圍廣,但文字未超出行的情況下也會出現省略號,可結合js最佳化此方法。 【推薦學習:css影片教學】
註:
#將height設定為line-height的整數倍,防止超出的文字露出。
為p::after新增漸層背景可避免文字只顯示一半。
由於ie6-7不顯示content內容,所以要新增標籤相容ie6-7(如:…);相容ie8需要將: :after替換成:after。
以上是css怎麼實現溢出隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!

