如何使用javascript改變span標籤中的值
- coldplay.xixi原創
- 2021-04-07 16:34:204982瀏覽
使用javascript改變span標籤中值的方法:先開啟JS執行工作環境,選擇要變更值的span;然後輸入相關程序,點選「確定」即可。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
使用javascript改變span標籤中值的方法:
1、開啟JS執行工作環境。

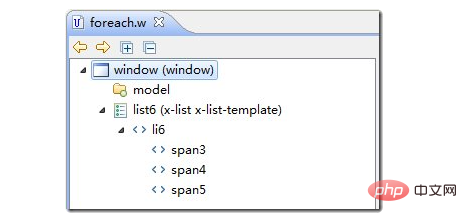
2、選擇要變更值的span。

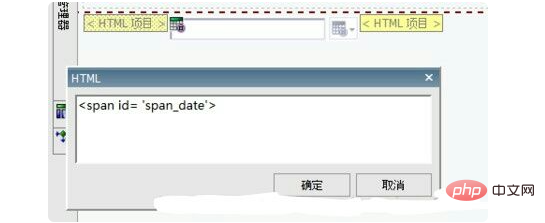
3、輸入程式:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';點選「確定」即可。

相關免費學習推薦:#javascript##(影片)
以上是如何使用javascript改變span標籤中的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

