四個vue後台常用模板,你知道幾個?
- 醉折花枝作酒筹轉載
- 2021-04-07 09:58:174659瀏覽
這篇文章整理了四個vue常用後台範本分享給大家。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

vue後台常用範本:
element文件: http://element-cn.eleme.io/#/zh-CN/component/installation
vue API: https://cn.vuejs.org/v2/api/
以下是在下方收集的四個常用的vue範本
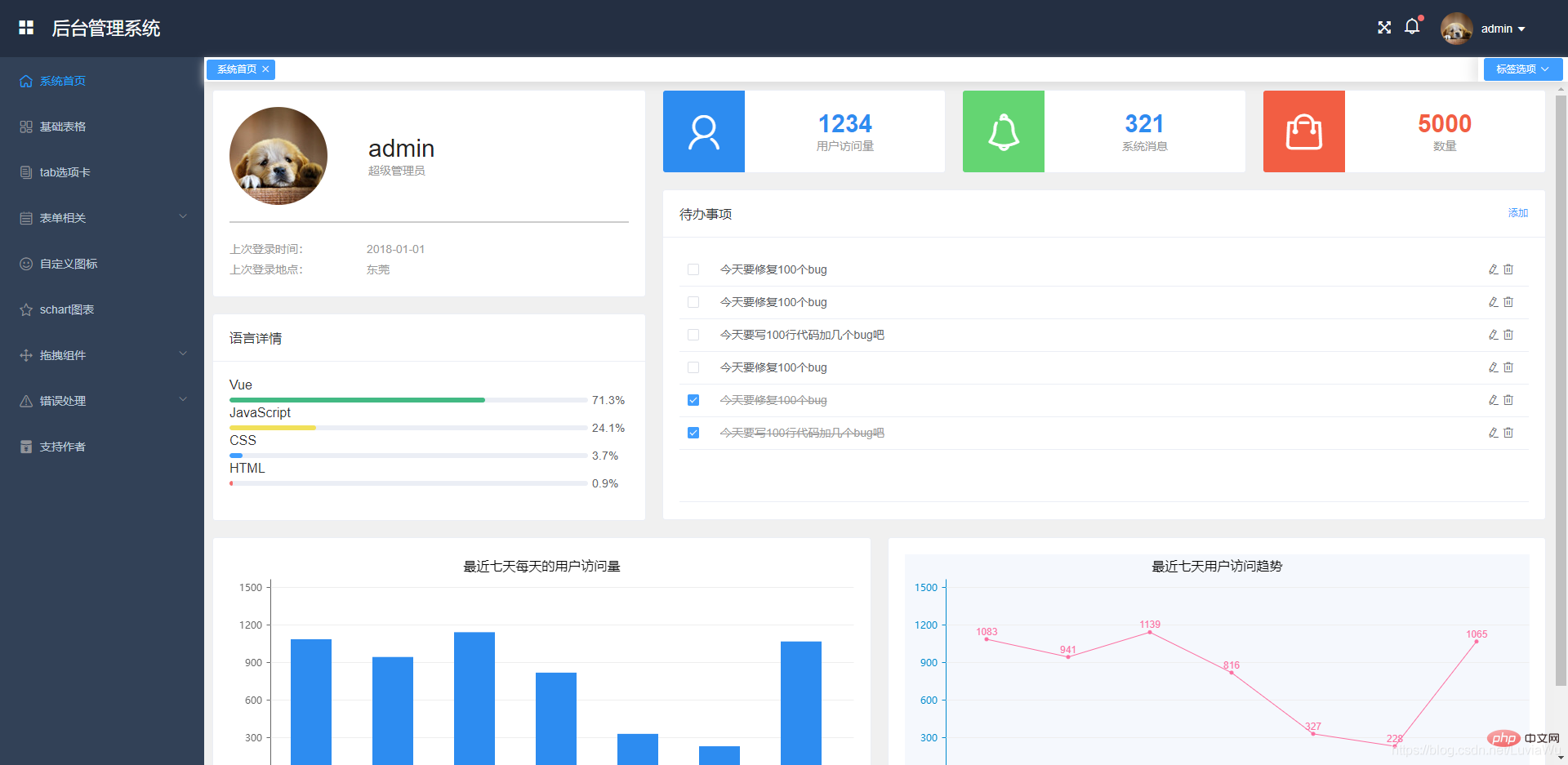
1、vue- manage-system
git網址:https://github.com/lin-xin/vue-manage-system
線上網址:http://blog.gdfengshuo.com/example /work/#/dashboard
範本如圖:
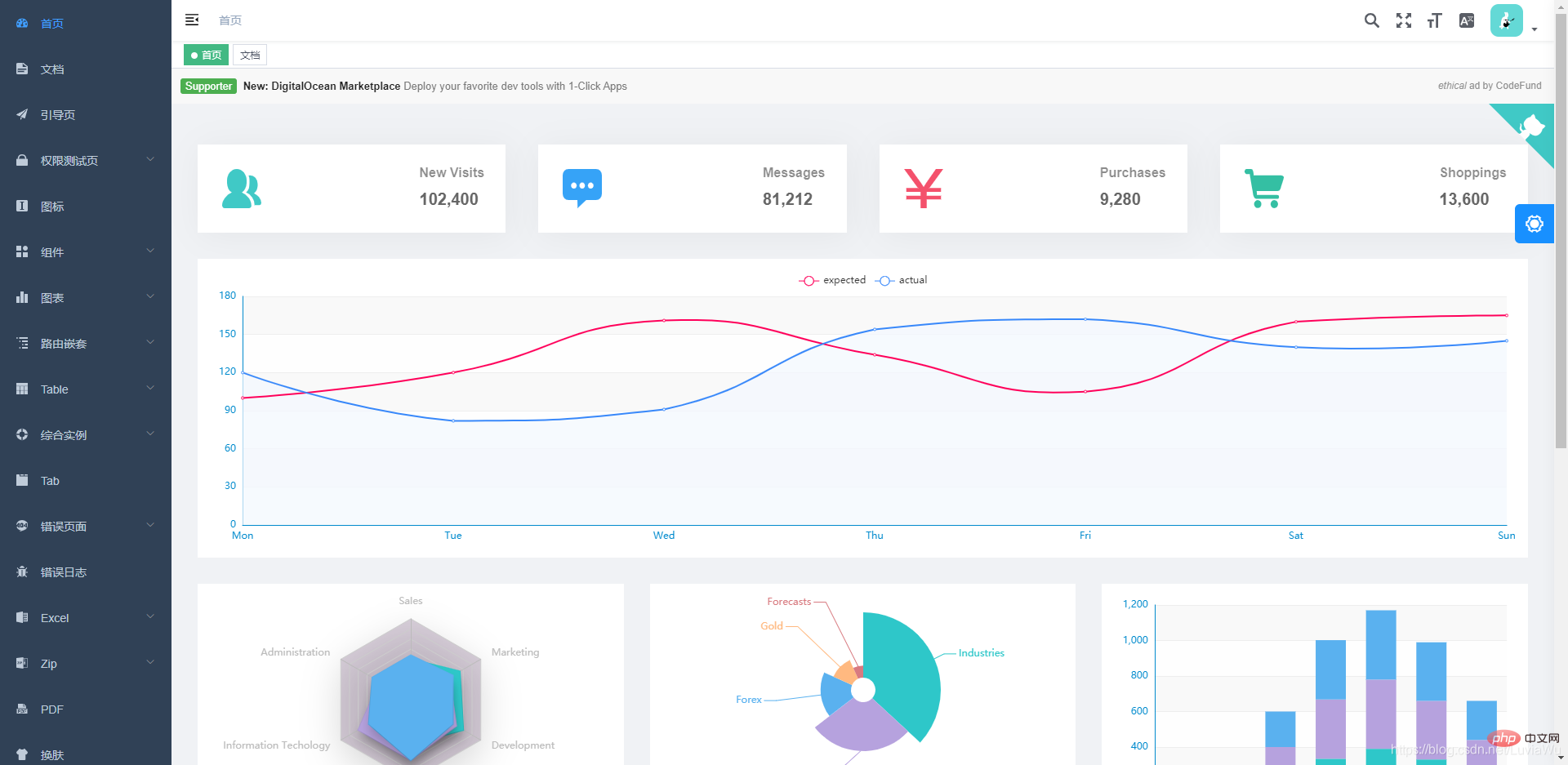
#2、vue-element-admin
# git位址:https:/ /github.com/PanJiaChen/vue-element-admin
國際化版本:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中文線上預覽:https ://panjiachen.gitee.io/vue-element-admin/#/dashboard
#範本如圖:
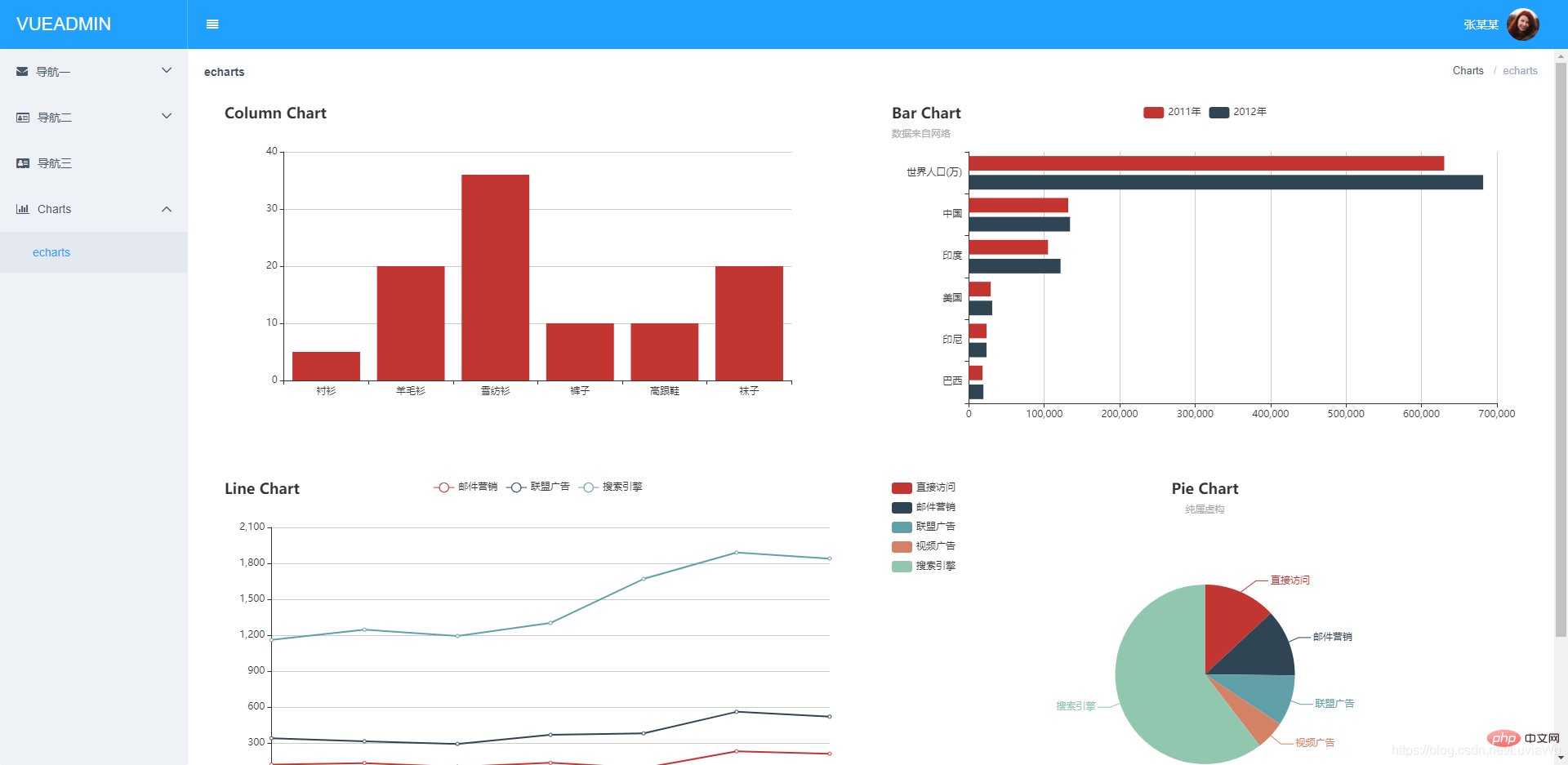
##3、vuejs 和element 建構的一個後台管理介面
相關技術: vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。
element:基於vuejs2.0的ui元件庫。
vue-router:一般單頁應用spa都要用到的前端路由。
vuex:Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。
git網址:https://github.com/taylorchen709/vue-admin
模板如圖: 使用:
使用:
serve with hot reload at localhost:8081
build for production with minification
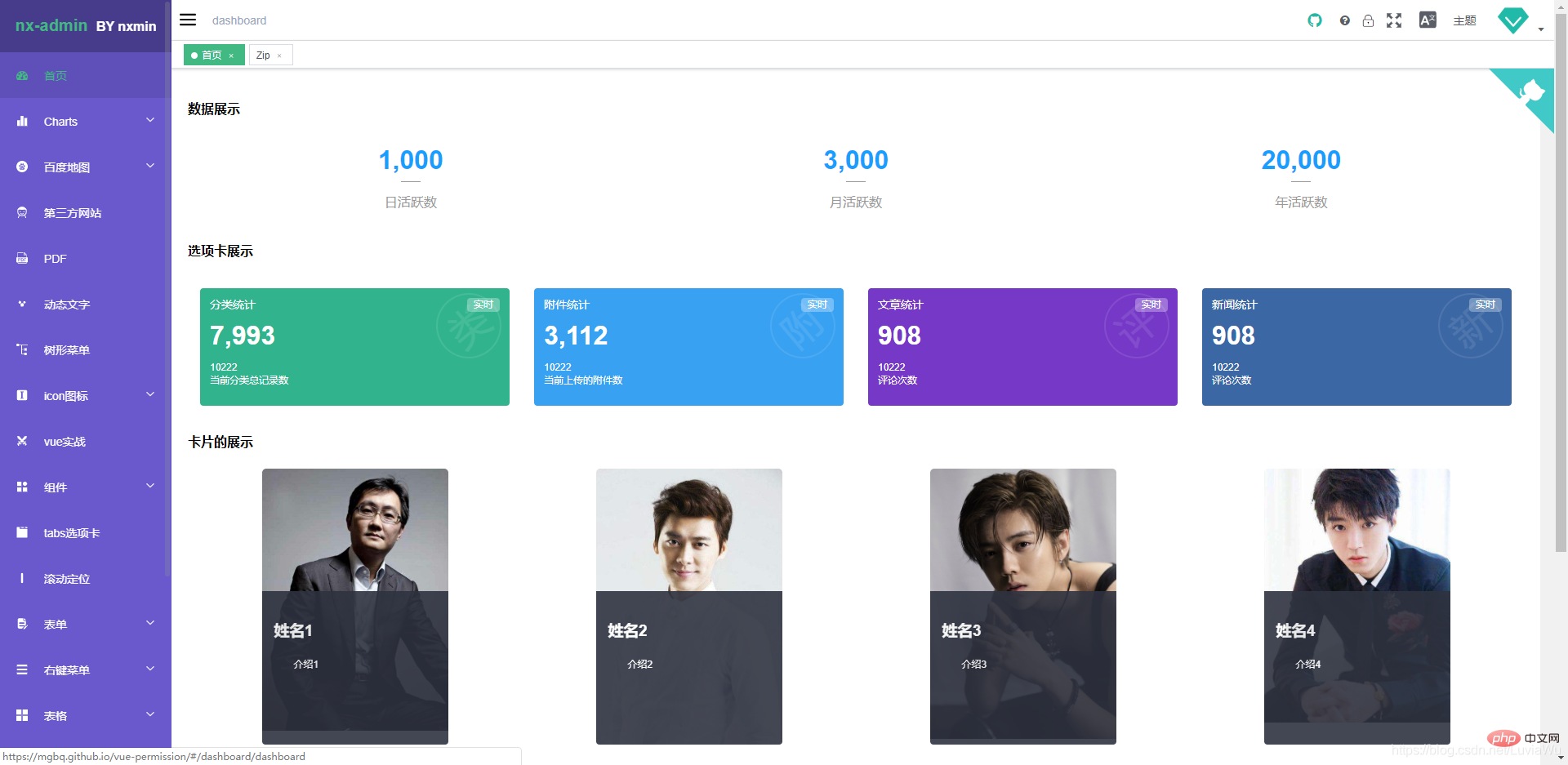
4、基於Vue實作後台系統權限控制
#部落格位址: https://blog.csdn.net/qq_32340877/article/details/79416344基於Vue.js 2.x系列Element UI 的後台系統權限控制#git位址:https:/ /github.com/mgbq/vue-permission 線上網址:https://mgbq.github.io/vue-permission/#/dashboard/dashboard

vue.js教學》】
以上是四個vue後台常用模板,你知道幾個?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

