css清除浮動的方法:1、在父標籤結尾處,新增具有「clear:both」樣式的空div標籤;2、父級div標籤定義偽類別「:after」和zoom屬性; 3.父級div元素定義「overflow:hidden」樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
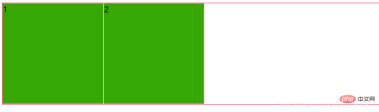
使用了float之後,父級盒子的高度變成0了。讓我們來寫一個例子來看一下,建立一個父級div,並設定border屬性,然後下邊建立兩個子元素span,並設定浮動。
具體程式碼如下所示:

效果:
 ## 由上圖可以看出,在為span增加了float之後,父級元素div的高度就變成了0(紅色框)。我們有以下幾種方式來解決這個問題
## 由上圖可以看出,在為span增加了float之後,父級元素div的高度就變成了0(紅色框)。我們有以下幾種方式來解決這個問題
1、在標籤結尾處加空div標籤clear:both
原始碼:

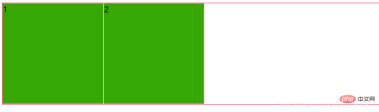
效果:

原則: 新增一個空div,利用css提高的clear:both清除浮動,讓父級div能自動取得到高度。
優點: 簡單、程式碼少、瀏覽器支援好、不容易出現怪問題
缺點: 不少初學者不懂原理;如果頁面浮動版面多,就要增加很多空div,不利於頁面的最佳化。
(學習影片分享:css影片教學)
#2、父級div定義偽類別:after 和zoom
原始程式碼:

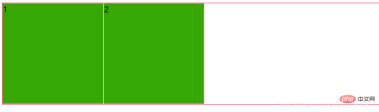
#效果:

元素產生偽類別的作用和效果相當於方法2中的原理,但是IE8以上和非IE瀏覽器才支援:after,zoom(IE轉有屬性)可解決ie6,ie7浮動問題
優點:瀏覽器支援好、不容易出現怪問題,寫法是固定的,不理解也可以直接複製使用;(小編大力推薦使用此種方法,簡單便捷,只需增加一個class即可解決問題)
缺點:css程式碼多、不少初學者不理解原理,要兩句程式碼結合使用才能讓主流瀏覽器都支持。 3、父級div定義overflow:hidden
原始碼:

效果:
優點:
簡單、程式碼少、瀏覽器支援好
#缺點:不能和position配合使用,因為超出的尺寸的會被隱藏。 (不建議使用此種方式,可能會影響頁面元素佈局)
4、給父級元素單獨定義高度(height)
原始程式碼:
效果:
若父級元素沒有定義高度,父元素的高度完全由子元素撐開時,父級div手動定義height,就解決了父級div無法自動取得到高度的問題。
優點:簡單、程式碼少、容易掌握。
缺點:只適合高度固定的佈局,要給出精確的高度,如果高度和父級div不一樣時,會產生問題。對於響應式佈局會有很大影響。 更多程式相關知識,請造訪:
程式設計影片###! ! ###以上是css清除浮動的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 我們如何標記Google字體並創建Goofonts.comApr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 使用JavaScript API練習GraphQl查詢Apr 12, 2025 am 11:33 AM
使用JavaScript API練習GraphQl查詢Apr 12, 2025 am 11:33 AM學習如何構建GraphQL API可能具有挑戰性。但是您可以學習如何在10分鐘內使用GraphQL API!碰巧的是,我得到了完美的
 將類型設置在圓上...帶偏移路徑Apr 12, 2025 am 11:00 AM
將類型設置在圓上...帶偏移路徑Apr 12, 2025 am 11:00 AM這裡是Yuanchuan的一些合法CSS騙局。有此CSS屬性偏移路徑。曾幾何時,它被稱為Motion-Path,然後被更名。我


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用











