javascript如何輸出三角形
- 藏色散人原創
- 2021-03-31 14:48:165314瀏覽
javascript輸出三角形的方法:先寫一個靜態的canvas容器;然後使用js取得到id為canvas的容器,定義為一塊畫布;最後使用js繪製三角形即可。

本w文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
第一步,開啟sublimeText編輯器,如下圖

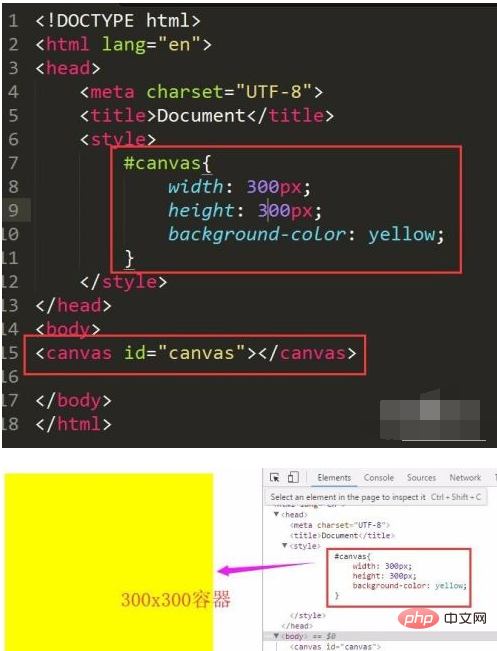
#第二步,寫一個靜態的canvas容器,範例是300x300的容器,詳細程式碼如下圖

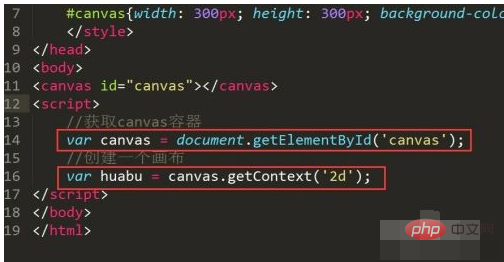
第三步,使用js取得到id為canvas的容器,然後把它定義為一塊畫布
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d');
,詳細程式碼如下圖片

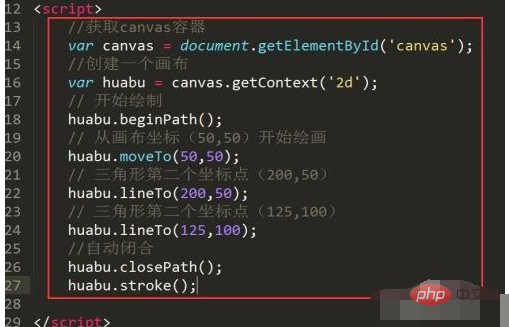
第四步,使用js繪製三角形【推薦學習:js基礎教學】
範例程式碼:透過繪圖3個三角形的3個座標點來繪製線條
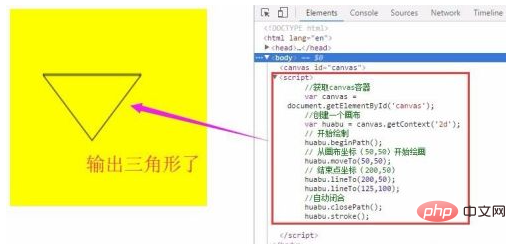
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d'); // 开始绘制 huabu.beginPath(); // 从画布坐标(50,50)开始绘画 huabu.moveTo(50,50); // 三角形第二个坐标点(200,50) huabu.lineTo(200,50); // 三角形第二个坐标点(125,100) huabu.lineTo(125,100); //自动闭合 huabu.closePath(); huabu.stroke();
詳細程式碼如下圖。 ,

第五步,js繪製的三角形效果,如下圖

以上是javascript如何輸出三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

