如何使用CSS實現滑鼠移動控制頁面元素效果? (程式碼範例)
- 青灯夜游轉載
- 2021-03-26 10:28:483577瀏覽
這篇文章為大家介紹一下使用css映射的滑鼠位置,實現透過滑鼠移動控制頁面元素效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

對應滑鼠位置或實作拖曳效果,我們可以在JavaScript中做到這一點。但實際上,在CSS中有更簡潔的方法,我們可以在不使用JavaScript的情況下,仍然可以實現相同的功能!
只使用CSS就可以實現模仿滑鼠"點擊和拖曳"效果,讓我們來看看如何獲得使用者的滑鼠位置,並將其映射到CSS 自訂屬性: --positionX 和--positionY 中。下面是具體實作步驟。
初始化
我們的第一個demo 將使用--positionX 和--positionY 自訂屬性來設定元素的寬度和高度。
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}

這是我們最初的狀態。我們這裡有一個了名為.content 的容器<div>,它的的寬度和高度填滿<code>body,它是專案的內容主體。類別名稱為 .square 的 <div> 是這個範例中我們想要用滑鼠來控制的元素。 <p>我們還在內容中加入了兩個自訂屬性。我們將使用滑鼠位置來設定這些屬性的值,然後使用它們來設定 <code>.square 元素的寬高。
一旦我們為滑鼠位置繪製了自訂屬性,我們幾乎可以使用它們來做我們想要的任何事情。例如,我們可以使用它們來設定一個絕對定位元素的top/left、控制transform 屬性、設定background-position、調整color,甚至設定偽元素的內容等。我們將在文章的結尾看到一些這樣的演示效果及對應的Codepen 項目連結。
grid 網格
目標是在螢幕上建立一個不可見的網格,並使用:hover 偽類將每個"單元格"映射成我們自訂屬性的一組值。此時,當滑鼠遊標移動到螢幕的右側時,--positionX 的值將更高:當滑鼠向左移動時,它變得更低。對於 --positionY 也是一樣的:當遊標移動到頂部時,值將更低,當遊標移動到底部時,值會更高。
關於我網格大小及網格分塊需要注意的地方:實際上我們可以讓任何我們可以達到的網格尺寸。它越大,自訂屬性值就越準確。但這也意味著我們將有更多網格分塊區間,網格分塊過多可能會導致效能問題,根據實際項目保持適當的平衡地調整網格大小是非常重要的。
現在,假如我們需要一個10×10網格,所以總共100個網格分塊在我們容器中。 (在實際開發中可以使用pug等語法快速建立表格,例子中100個空間全部用div# 表示出來了)
<div> <div></div> </div>
由於級聯關係,將.cell 元素放在.content 元素前面。
我們希望使用.cell 類別來控制.square,由於CSS的級聯關係,一個元素只能控制其子子元素(或子元素的子元素)及位置在它的後面的兄弟元素(或兄弟元素的子元素)
這意味著兩件事:
- 每個
.cell必須先於需要控制的元素(在這個例子中為.square)。 - 不能把這些
.cell放在一個容器裡,如果我們這樣做.content元素就不再是他們的兄弟元素。
定位單元格
有很多方法可以定位 .cells。例如我們可以使用position: absolute,並設定它們的top 和left 屬性;或者我們也可以透過transform 來轉換位置;但最簡單的選擇其實是使用display: grid。
body {
background-color: #000;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}
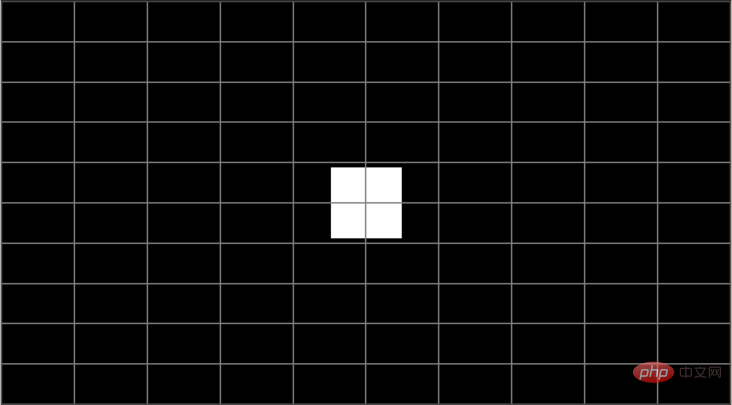
border 只是暫時的,在開發中所以我們可以看到螢幕上的網格,稍後會刪除它。 z-index 非常重要,因為我們希望儲存格出現在內容頂層。
以下是我們目前完成的內容:
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}

#新增值
我們想要透過.cell 來設定--positionX 和--positionY 的值。
当我们 hover 悬停在第一个(左列).cell上时,--positionX 值应为 0。当我们悬停在第二列中的 .cell 上时,值应为 1。第三 2 ,等等。
y轴 也是如此。当我们悬停在第一行(顶部).cell上时,--positionY 应该为 0 ,当我们悬停在第二行的单元格上时,值应该是 1,等等。

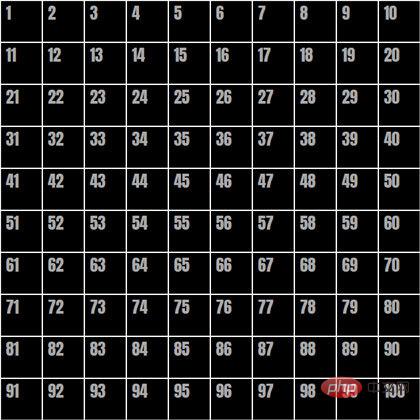
从左到右按顺序排列着白色边框和数字的黑色十乘十方格。
图像中的数字表示网格中每个单元格的编号。如果以一个单一的 .cell 为例——42号单元格——我们可以使用 :nth-child()来选择它:
.cell:nth-child(42) { }
但我们需要记住几件事:
- 我们只希望此选择器只在
hover悬停在单元格上时生效,因此我们需要给它附件:hover。 - 我们希望选择的是
.content元素而不是单元格本身,因此需要使用一般兄弟选择器~来做到这一点。
因此,现在当第42个单元格处于 hover 状态时,要将 --positionX 设置为 1 与--positionY 设置为 3,需要这样做:
.cell:nth-child(42):hover ~ .content {
--positionX: 1;
--positionY: 3;
}
但是有100个单元格,谁想这样做100次呢!?有几种方法可以使上述操作变得更容易:
使用
Sass中的@for循环来遍历所有 100 个单元格,并做一些数学运算,每次遍历设置对应的的--positionX和--positionY值。将 x 轴和 y 轴分开,用带有
:nth-child的功能符号分别选择每行和每列。结合这两种方法,同时使用
Sass@for循环和:nth-child功能符号。
我深思熟虑过什么是最简单最好的方法,虽然所有方法都有优缺点。根据要编写的代码数量、编译代码的质量和数学复杂性方面的考虑,最终我选择了第三种方法。如果你有更好的方法,可以在评论中告诉我。
用 @for 循环设置值
@for $i from 0 to 10 {
.cell:nth-child(???):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(???):hover ~ .content {
--positionY: #{$i};
}
}
这是一个基本循环框架,我们需要循环10次,因为上述构造的网格有10行和10列。将网格分为 x轴和 y轴 ,对每列设置 --positionX,对每行设置 --positionY。现在要做的是找到一个合适的数学表达式,填到 ??? 处,来进行选择每行和每列。
让我们从 x轴 开始
回到我们上面带有数字的网格图像,我们可以看到 第2列 中所有单元格的数字是 10的倍数加2。第2列 中的单元格是 10的倍数加3...
现在,让我们把它转换成 :nth-child 的功能表达式。以下是第2列可以表示为:
:nth-child(10n + 2)
- 10n表示选择每个10的倍数。
- 2 是列号,在我们的循环中,将用
#{$i +1]替换列号来按顺序重复。
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
现在让我们处理y轴
再看一遍网格图像,关注 第4行,网格编号介于 41与50 之间。第5行 的网格编号在 51与60 之间等等。要选择每行,我们需要定义其范围。例如,第四行的范围是:
.cell:nth-child(n + 41):nth-child(-n + 50)
(n + 41) 是范围的开始。(-n + 50) 是范围的结尾。
现在,我们用 $i值 的来代替数学公式中的数字。对于范围的开始,得到 (n + #{10 * $i + 1}) ,对于范围结尾获得 (-n + #{10 * ($i + 1)})。
因此,最终的 @for 循环是:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}
映射完成!当我们悬停在元素上时,--positionX 和 --positionY 的值会根据鼠标位置而变化。这意味着我们可以使用它们来控制内容中的元素。
处理自定义属性
好了,现在我们已经把鼠标位置映射到两个自定义属性,接下来的事情是使用它们来控制 .square 元素的宽度和高度值。
让我们从宽度开始,假设我们希望 .square 元素的的最小宽度为 100px(即当鼠标光标位于屏幕左侧时),我们还希望鼠标光标向右移动的每一步都增长 20px。
使用 calc(),就可以实现:
.square {
width: calc(100px + var(--positionX) * 20px);
}
对于高度我们做同样的操作,但用 --positionY 代替:
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
}
就是这样!现在我们有一个简单的 .square 元素,宽度和高度由鼠标位置控制。将鼠标光标在界面移动,查看正方形的宽度和高度如何相应地变化,下面是整个示例的完整代码。
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
// border: 1px solid gray;
z-index: 2;
}
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
background: white;
transition: all 0.3s;
}

我添加了一个小的过渡效果,看起来更顺畅。当然,这不是必须的。我也注释了 .cell 元素的的 border。
让我们尝试一种替代方法
可能会有一种情况,即您想要"绕过" --positionX 和 --positionY,并将最终值直接设置在 @for循环 中。对于我们的例子而言,可以像下面这样实现:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--squareWidth: #{100 + $i * 20}px;
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--squareHeight: #{100 + $i * 20}px;: #{$i};
}
}
.square 元素从而可以这样自定义属性:
.square {
width: var(--squareWidth);
height: var(--squareHeight);
}
这种方法相比较而言更灵活一些,因为它允许更高级的 Sass 数学(和字符串)函数,但它的主要原理与我们示例的内容是完全相同的。
接下来呢?
好吧,剩下的就由你决定如何使用——而且可能性是无穷无尽的!你能在 CSS 中更进一步地使用映射鼠标位置地技巧吗?下面是几个页面图形会随着鼠标变换的例子:
-
跳动粒子

演示地址:https://codepen.io/amit_sheen/pen/c402584728a49c435fefa388e1692687
-
3D文字

演示地址:https://codepen.io/amit_sheen/pen/261df6f09d15a179b63454bb75acc191
-
透视图像

演示地址:https://codepen.io/amit_sheen/pen/7ec61599091d3be99d503634b1b7e884
-
打字机效果
、
演示地址:https://codepen.io/amit_sheen/pen/af022e80f75789c6b80a8d0eb718f890
更多编程相关知识,请访问:编程视频!!
以上是如何使用CSS實現滑鼠移動控制頁面元素效果? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!