css中設定段落縮排的屬性是什麼
- 青灯夜游原創
- 2021-03-22 17:58:084451瀏覽
css中設定段落縮排的屬性是“text-indent”,語法格式“text-indent:length|%;”;當值為“length”時可定義固定的縮排,當值為「%」類型時可定義基於父元素寬度的百分比的縮排。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中設定段落縮排的屬性是「text-indent」。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:1em;
}
.p3{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
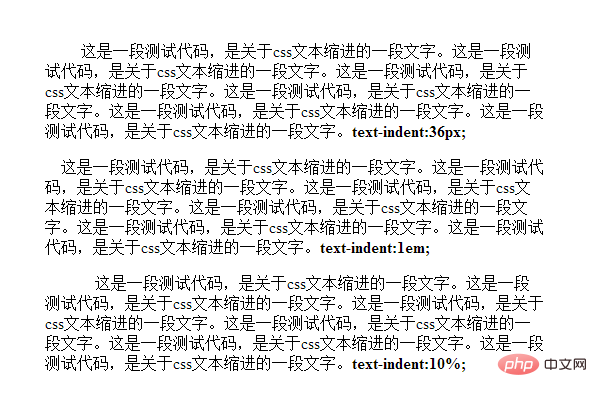
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:1em;</b></p>
<p class="p3">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>效果圖:

【推薦教學:CSS影片教學】
說明:
text-indent 屬性規定文字區塊中首行文字的縮排。
注意: 負值是允許的。如果值是負數,將第一行左縮排。
屬性值:
| 值 | #描述 |
|---|---|
| length | 定義固定的縮排。預設值:0。 |
| % | 定義基於父元素寬度的百分比的縮排。 |
更多程式相關知識,請造訪:程式設計影片! !
以上是css中設定段落縮排的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css文字設定主要有哪幾項屬性下一篇:css文字設定主要有哪幾項屬性

