CSS怎麼把按鈕上移
- 藏色散人原創
- 2021-03-22 14:29:235198瀏覽
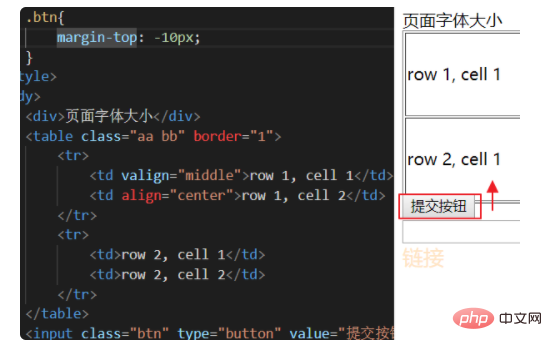
CSS把按鈕上移的方法:先開啟對應的HTML檔;然後再往按鈕加上樣式為「.btn{margin-top: -10px;}」來往上移動即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
用margin-top的屬性設定按鈕的位置。
假設按鈕的class為btn,向上移動10像素。
css:
.btn{
margin-top: -10px;
}margin:設定一個元素所有外邊距的寬度,或是設定各邊上外邊距的寬度。
區塊級元素的垂直相鄰外邊距會合併,而行內元素其實不佔上下外邊距。行內元素的左右外邊距不會合併。同樣地,浮動元素的外邊距也不會合併。允許指定負的外邊距值,不過使用時要小心。
允許使用負值。

擴充資料:
CSS 外邊距:
圍繞在元素邊框的空白區域是外邊邊距。設定外邊距會在元素外建立額外的「空白」。
設定外邊距的最簡單的方法就是使用 margin 屬性,這個屬性接受任何長度單位、百分數值甚至負值。
margin 屬性接受任何長度單位,可以是像素、英吋、毫米或 em。
margin 可以設定為 auto。更常見的做法是為外邊距設定長度值。
margin 的預設值是 0,所以如果沒有為 margin 宣告一個值,就不會出現外邊距。但是,在實際中,瀏覽器對許多元素已經提供了預定的樣式,外邊距也不例外。
因此,如果沒有為 p 元素宣告外邊距,瀏覽器可能會自行套用一個外邊距。當然,只要你特別作了聲明,就會覆蓋預設樣式。
可以使用下列任何一個屬性來只設定對應上的外邊距,而不會直接影響所有其他外邊距:
margin-top、margin-right、margin-bottom、margin -left。
【推薦學習:css影片教學】
#以上是CSS怎麼把按鈕上移的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何讓文字水平排列下一篇:css如何讓文字水平排列

