css導入成功但沒有效果怎麼辦
- 藏色散人原創
- 2021-03-22 11:10:313164瀏覽
css導入成功但沒有效果的解決方法:1、打開網頁調試工具,根據顯示錯誤進行修改;2、查看link標籤的“rel="stylesheet"”是否有錯,並修改即可。

本文操作環境:Windows7系統、Chrome76.0&&CSS3版,DELL G3電腦
網頁中css檔案引入後沒有效果?怎麼解決
追蹤問題:
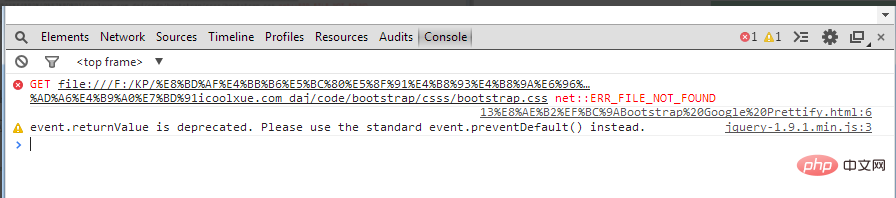
1、開啟網頁偵錯工具,看看有沒有錯誤
常見的錯誤就是,引入的文件,在目標地址此文件並不存在,導致css不生效,
例如,chrome瀏覽器的控制台,一般就會告訴你出現了那些錯誤:
一般會告訴的錯誤有:文件不存在、javascript報錯等,

2、注意link標籤的rel="stylesheet" 是否有錯,如果有誤,一般css是不會生效的,在頁面就看不到css對應的效果:
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
我及一些網友,都碰到過這類問題,所以請注意此標籤是否寫正確了。
【推薦學習:css影片教學】
#以上是css導入成功但沒有效果怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

