html如何設定文字域大小
- coldplay.xixi原創
- 2021-03-10 17:34:217830瀏覽
html設定文字域大小的方法:先新建html頁面,加入以個label標籤和一個input框;然後透過設定size的屬性修改寬度;最後預覽效果即可。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定文字網域大小的方法:
1、先用sublime text2新建一個測試用的html頁面。我這裡就叫test.html

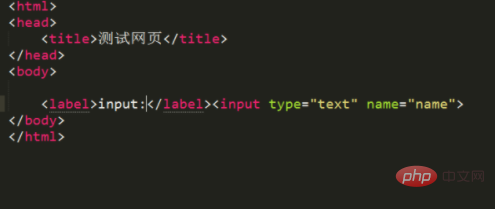
2、這個時候在網頁中加入以個label標籤和一個input框。

3、預覽效果,我們可以知道預設的寬度是10

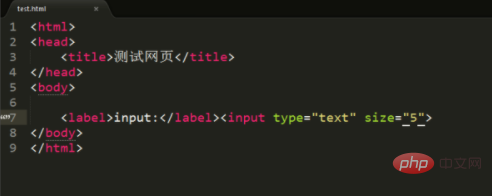
4、這裡我們透過設置size的屬性修改一下寬度。

5、再預覽效果。是不是寬度減少了呢。

6、如果是簡單改變寬度這就夠了,但是如果修改一下其他的東西。我們需要加上style屬性

7、預覽一下最終的效果。可以看到寬度和高度都改變了

相關學習推薦:html影片教學
以上是html如何設定文字域大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html如何設定文字方塊對齊下一篇:html如何設定文字方塊對齊

