css怎麼設定兩個字和三個字對齊
- 青灯夜游原創
- 2021-03-09 14:55:148893瀏覽
在css中,可以使用text-align屬性來讓兩個字和三個字對齊;只需要給文本元素設置“text-align: justify;”樣式即可,該樣式可以實現文本兩端對齊效果,讓三個字和兩個字對齊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css兩個字和三個字對齊
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width: 70px;
height: 40px;
line-height: 40px;
background: paleturquoise;
text-align: justify;
}
p > span {
display: inline-block /* Opera */;
padding-left: 100%;
}
</style>
</head>
<body>
<p>你好<span></span></p>
<p>大家好<span></span></p>
<p>同学们好<span></span></p>
</body>
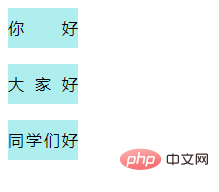
</html>效果圖:

##說明:
在CSS中,text-align 有一個屬性值為justify ,為對齊之意。其實現的效果就是可以讓一行文字兩端對齊顯示(文字內容要超過一行)。 但是光使用它依然沒什麼卵用…..要讓文字兩端對齊,我們還得使用一個行內空標籤來助陣,比如 、 標籤推薦教學:CSS影片教學 、html影片教學#
以上是css怎麼設定兩個字和三個字對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中怎麼改變超連結顏色下一篇:css中怎麼改變超連結顏色

