css怎麼設定草書字體
- 王林原創
- 2021-03-09 14:34:185278瀏覽
css設定草書字體的方法:可以利用font-family屬性來進行設置,例如【body{font-family:cursive;}】,屬性值cursive表示草書字體。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中如果我們要設定元素的字體樣式,可以使用font-family屬性。
font - family屬性指定一個元素的字體。
例如我們要設定元素的字體樣式為草書,可以這樣寫:
body{
font-family:cursive;
}我們也可以如下設定字體樣式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
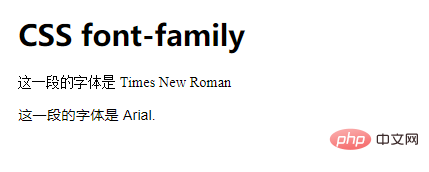
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>(免費影片教學:css影片教學)
運行結果:

相關推薦:CSS教學
以上是css怎麼設定草書字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中如何設定背景半透明下一篇:css中如何設定背景半透明

