html檔是純文字檔嗎
- 青灯夜游原創
- 2021-03-04 13:53:479962瀏覽
html檔案是純文字檔。 HTML文本是由HTML指令組成的描述性文本,是一種靜態的網頁檔案。 HTML檔案在編輯時只能寫入純文本,無法像「.doc」文件那樣直接為文字內容做樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
First: What is HTML
#HTML 是用來描述網頁的語言。
- HTML 即: 超文本標記語言 (Hyper Text Markup Language)。
「超文本」 就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。
「標記語言」 意為一組標記標籤 (Markup Tag)。 - HTML 不是一種程式語言,而是一種標記語言 (Markup Language)。
- HTML 使用標記標籤來描述、定義網頁的內容結構。
HTML 標籤:
- #HTML 標記標籤 通常被稱為HTML 標籤(HTML Tag)。
- HTML 標籤是由尖括號包圍的關鍵字,例如 。
- HTML 標籤通常是成對出現的,例如
和
。
標籤對中的第一個標籤是開始標籤,第二個標籤是結束標籤。
這類 開始和結束進行呈現的標籤,我們一般稱之為 "雙標籤"。 - 當然也有單獨呈現的標籤,像是
 等。
等。
這類 單獨呈現的標籤,我們一般稱之為 "單標籤" 或 "自閉合標籤"。 - 一般成對出現的標籤(雙標籤),其內容在兩個標籤的中間,如:
<h1>我是內容,我在雙標籤的中間處進行書寫。 </h1>
而單獨呈現的標籤(單標籤),則是直接在標籤屬性內進行賦值(也就是寫內容),如:<input type="text" value="我是內容,我直接在單一標籤的屬性內進行書寫。">
html影片教學》】
##HTML文件描述網頁。#HTML 文件= 網頁
- HTML 文件也稱為網頁。
- HTML 文件包含了 HTML 標籤和純文字。
- #Web 瀏覽器的作用
- 是讀取HTML 文件,並且以網頁的形式去顯示出內容。 Web 瀏覽器不會顯示 HTML 標籤
- ,而是使用標籤來解釋頁面裡的內容。 HTML 標籤代碼如下:
nbsp;html> <meta> <title>第一个网页</title> <h1>这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
本例標籤代碼解釋:1、網頁的描述需寫在
標籤中。 2、標題、字元編碼、相容性、關鍵字、描述等資訊需寫在
標籤中。 3、網頁需要展示的內容需寫在
標籤中。 某些時候不按標準書寫程式碼雖然可以正常顯示,但是作為職業素養,還是一定要養成正規的編寫習慣。
- 文件宣告頭.告知瀏覽器是使用哪種html版本進行編寫(這裡是HTML5).
- 向搜尋引擎表示該頁面是html語言,語言為英文.
- 標題標籤. 為其中的文本內容增加了作為標題的語義.
- 段落標籤. 為其中的文本內容增加了作為段落的語義.
最終的運行結果就是顯示出頁面裡的內容,不會顯示 HTML 標籤。
Web 瀏覽器展示效果如下:
OK 我們再來認識下什麼是"純文字"檔:
- #Windows 中自帶一個軟體,叫做記事本。
記事本保存的文件格式是 .txt 格式,就是英文text的縮寫。
術語上,稱呼這個文件叫做:「 純文字檔 」。
非純文字檔案與純文字檔案的意義與區別:
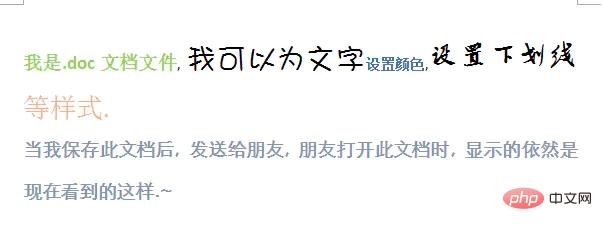
- ** .doc 非純文字檔案:* *
我們做一個小實驗,打開我們的word 軟體,寫一個文檔再進行保存,發現保存後的文檔後綴名格式是.doc 。另外我們在寫的過程中還發現.doc 這個格式的文件它還能夠設定以及保存文字的樣式,例如文字有藍色的、橘色的,還可以為文字設定下劃線等等多的樣式。

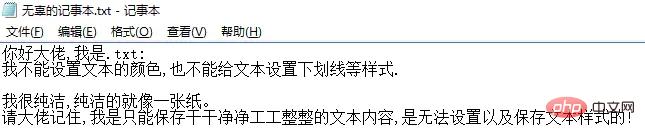
- ** .txt 純文字檔:**
現在我們再開啟Windows 自帶的記事本並進行寫作,我們發現在寫作的過程中是不能為文字設定顏色、不能為文字設定底線等樣式的。

總結非純文字檔案與純文字檔案的意義與差異:
含義:
-
非純文本文件(例如.doc):
它除了有文本,還可以為文本設定花樣繁多的樣式。 -
純文字檔(例如.txt):
它只有文本,沒有樣式。
區別:
-
#非純文字檔(例如.doc):
它除了有純文字那樣可寫入文字的基本功能,並且還能夠設定以及保存文字的樣式,例如將文字設定儲存為不同的文字顏色,為文字設定下劃線等等繁多的樣式。 -
純文本檔(例如.txt):
一句話概括就是它只能規規矩矩老實工工整整的寫入文本,不能夠為文本設置任何樣式。
註:當 .doc 和 .txt 儲存著相同的內容時,.doc 比 .txt 要大(因為含有樣式)。
為什麼這裡會先說明下非純文字檔案和純文字檔案的意義與差異呢?
-
因為:
HTML 是純文字!
HTML 檔案在編輯時只能寫入純文字, 你會發現它無法像.doc 文件那樣直接為文字內容做樣式!
我們可以做個小實驗, 也是應驗HTML是純文字檔案最經典的實驗:
我們在電腦桌面上新建一個記事本.txt 檔案. 開啟並隨意寫上文字內容後Ctrl S 儲存, 然後關閉檔案。
下一步我們強行將文件的.txt 拓展名改為.html 拓展名. 此時這個.html 文件它便是一個網頁文件, 這時我們使用瀏覽器去打開它, 我們發現瀏覽器是完全可以正常顯示原有的全部內容的!
這樣開始從一個.txt 文件修改為了.html 文件, 直至最後使用瀏覽器運行, 發現也是會正常顯示全部內容的過程, 足以證明HTML 是純文本文件!
另外我們也是完全可以使用記事本去編寫HTML 文件, 因為HTML 文件完全就是純文本文件(但實際開發中沒人這麼幹, 這裡只是說明下罷了)。
更多程式相關知識,請造訪:程式設計影片! !
以上是html檔是純文字檔嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html如何控制元素顯示和隱藏下一篇:html如何控制元素顯示和隱藏


 等。
等。