css中設定英文單字之間間距的屬性是什麼
- 王林原創
- 2021-03-03 11:44:466274瀏覽
css中設定英文單字之間間距的屬性是word-spacing。 word-spacing屬性可以增加或減少字與字之間的空白,如【p{word-spacing:30px;}】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css中有一個word-spacing屬性,該屬性可以用來設定單字之間的間距。
屬性介紹:
word-spacing屬性增加或減少字與字之間的空白。
屬性值:
normal 預設。定義單字間的標準空間。
length 定義字間的固定空間。
inherit 規定應該從父元素繼承 word-spacing 屬性的值。
具體程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
word-spacing:30px;
}
</style>
</head>
<body>
<p>
This is some text. This is some text.
</p>
</body>
</html>(學習影片分享:css影片教學)
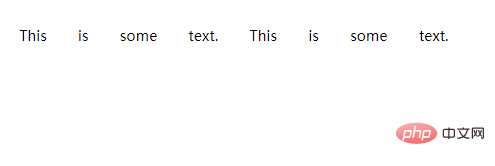
執行結果:

相關推薦:CSS教學
以上是css中設定英文單字之間間距的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼實現超出範圍加滾動條下一篇:css怎麼實現超出範圍加滾動條

