css陰影效果如何實現
- coldplay.xixi原創
- 2021-03-02 14:09:484734瀏覽
css陰影效果的實作方法:使用屬性【Box-shadow】表現陰影效果,內陰影【box-shadow:inset 2px 2px 5px #000】;外陰影【box-shadow:2px 2px 5px # 000】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css陰影效果的實作方法:
使用Box-shadow屬性表現陰影效果是現代瀏覽器中是一個非常有用的技巧,透過它我們可以做出很多非常酷的東西。
基本用法


#外陰影
box-shadow:2px 2px 5px #000;

box-shadow:0px 0px 10px #000;

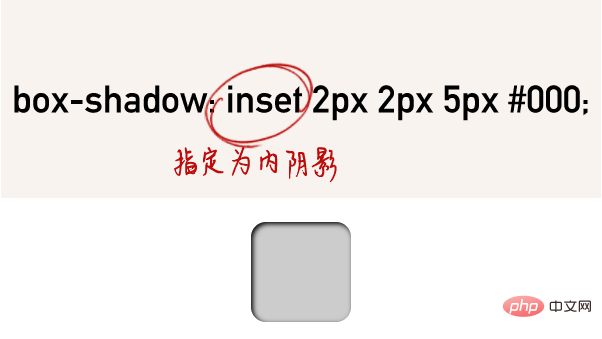
內陰影

box-shadow:inset 2px 2px 5px #000;
陰影擴展長度值

box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;
 ##
##
box-shadow:inset 0px 15px 10px -15px #000;

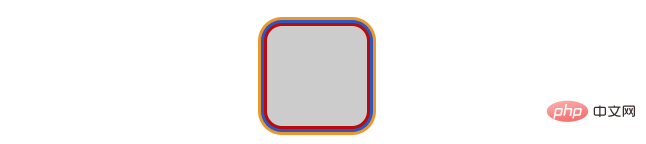
############相關教學推薦:######################相關教學建議:########## CSS影片教學############## #多重陰影
box-shadow:0px 0px 0px 3px #bb0a0a, 0px 0px 0px 6px #2e56bf, 0px 0px 0px 9px #ea982e;
以上是css陰影效果如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎樣設定p標籤不換行下一篇:css怎樣設定p標籤不換行

