css怎麼讓div不換行
- 藏色散人原創
- 2021-03-02 10:42:277774瀏覽
在css中,可以利用white-space屬性讓div不換行,只需要給div元素新增「white-space:nowrap;」樣式即可。 white-space屬性可以設定如何處理元素內的空白,當屬性值設為「nowrap」時可讓指定元素的文字不換行,其文字會在同一行上繼續,直到遇到br標籤為止。

本文操作環境:Windows7系統、HTML5&&CSS3版、Dell G3電腦。
css讓div不換行的方法
#透過css可以讓對應div標籤內的文字換行或不換行設定操作,下面我們來看看使用css設定div標籤內的文字不換行的方法。
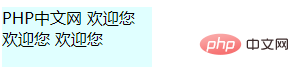
預設情況下,如果 div 內的文字如果一行顯示不下的話,它會自動折行顯示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.content {
width: 150px;
height: 60px;
background-color: lightcyan;
}
</style>
</head>
<body>
<div class="content">
PHP中文网 欢迎您 欢迎您 欢迎您
</div>
</body>
</html>效果圖:

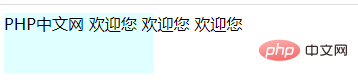
如果你想讓文字在一行中顯示,不要自動換行。將 white-space 樣式設定為 nowrap 即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.content {
width: 150px;
height: 60px;
background-color: lightcyan;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="content">
PHP中文网 欢迎您 欢迎您 欢迎您
</div>
</body>
</html>效果圖:

#white-space 屬性介紹
white- space 屬性設定如何處理元素內的空白。
這個屬性宣告建立佈局過程中如何處理元素中的空白符。
屬性值:
normal 預設。空白會被瀏覽器忽略。
-
pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的
標籤。
nowrap 文字不會換行,文字會在同一行上繼續,直到遇到
標籤為止。pre-wrap 保留空格符序列,但正常地進行換行。
pre-line 合併空白符號序列,但保留換行符號。
inherit 規定應該從父元素繼承 white-space 屬性的值。
【推薦學習:css影片教學】
以上是css怎麼讓div不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定div邊框顏色下一篇:css怎麼設定div邊框顏色

