vue路由守衛有哪三種類型
- 青灯夜游原創
- 2021-03-01 16:47:2515199瀏覽
vue中路由守衛一共有三種,分別為:全域路由守衛(全域前置守衛、全域後置守衛),元件內路由守衛,路由獨享守衛(是在路由設定頁單獨給路由配置的一個守衛)。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
路由守衛,也可以是路由攔截,我們可以透過路由攔截,來判斷使用者是否登錄,該頁面使用者是否有權限瀏覽,需要結合meta來實現
vue中路由守衛一共有三種,一個全域路由守衛,一個是組件內路由守衛,一個是router獨享守衛
所謂的路由守衛可以簡單的理解為一座房子的門口的保安,想要進入這個房子就必須通過保全的檢查,要告訴路由守衛你從哪裡來?總不能隨便陌生人就給放進去?要到哪裡去?然後保安再告訴你下一步該怎麼做?如果你的確是這個房子主人允許進入的人,那就讓你進入,否則就要打電話給房子主人,跟房主商量(登入註冊),給你權限。
一.全域守衛
1. router.beforeEach((to,from,next)=>{})
#2. 回呼函數中的參數,to:進入到哪個路由去,from:從哪個路由離開,next:函數,決定是否要顯示你要看到的路由頁面。
3. 如下例:main.js中設定全域守衛
- 在main.js中,有一個路由實例化物件router。在main.js中設定守衛已是全域守衛。
- 如下,判斷to.path目前將要進入的路徑是否為登入或註冊,如果是就執行next(),展示目前介面。如果不是,就彈出alert,然後移至登入介面。
- 這樣就可實現,使用者在未登入狀態下,展示的一直是登入介面。
router.beforeEach((to,from,next)=>{
if(to.path == '/login' || to.path == '/register'){
next();
}else{
alert('您还没有登录,请先登录');
next('/login');
}
})
4. 全域後置鉤子router.afterEach((to,from)=>{})
- 只有兩個參數,to:進入到哪個路由去,from:從哪個路由離。
- 如下,每次切換路由時,都會彈出alert,點擊確定後,展示目前頁面。
router.afterEach((to,from)=>{
alert("after each");
})
#5. 判斷store.gettes.isLogin === false 是否登入
二.元件內的守衛
#1. 到達這個元件時,beforeRouteEnter:(to,from,next)=>{}
- 在Admin.vue檔案中,點擊前往admin路由時,執行beforeRouteEnter函數
- to,from參數與上面使用方法一致。 next回呼函數略有不同。
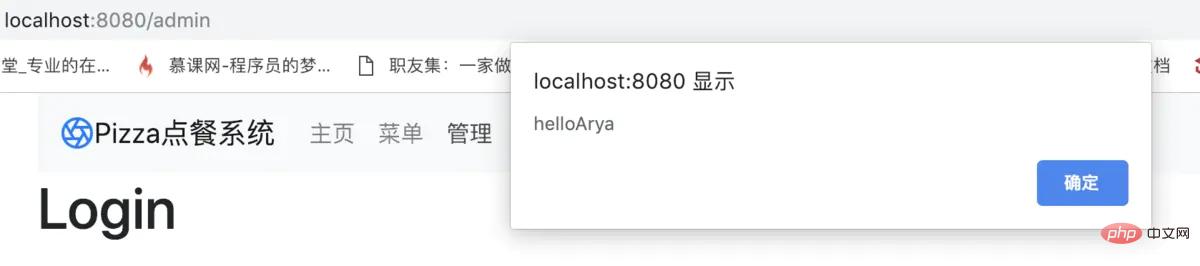
- 如下例,data 元件內守衛有特殊情況,如果我們直接以
beforeRouteEnter:(to,from,next)=>{ alert("hello" this.name); }進行存取admin頁面,會發現alert輸出hello undefined。這是因為,現在存取不到我們的data屬性,執行順序是不一致,這與的宣告週期有關。在執行完之前,data資料還未渲染。所以這裡,next()會給予一個對應的回調,幫助完成。
<script>
export default {
data(){
return{
name:"Arya"
}
},
beforeRouteEnter:(to,from,next)=>{
next(vm=>{
alert("hello" + vm.name);
})
}
}
</script>
2. 離開這個元件時,beforeRouteLeave:(to,from,next)=> {}
- 點擊其他元件時,判斷是否確認離開。確認執行next();取消執行next(false),留在目前頁面。
beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
}
三.路由獨享的守衛
1. beforeEnter:(to,from,next)=>{},用法與全局守衛一致。只是,將其寫入其中一個路由物件中,只在這個路由下起作用。
更多程式相關知識,請造訪:程式設計影片! !
以上是vue路由守衛有哪三種類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!