css中如何讓文字大小改變
- 王林原創
- 2021-02-24 16:38:283569瀏覽
css中讓文字大小改變的方法:可以使用font-size屬性來改變文字大小,如【h1{font-size:250%;}】,表示h1元素設定為基於父元素的一個百分比值。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
文字屬性介紹:
font-size 屬性用來設定字體大小。
屬性值:

#示範程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
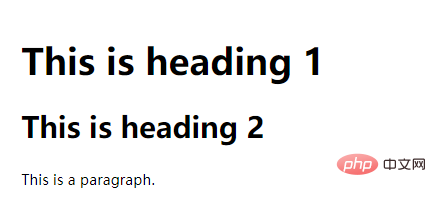
</html>執行結果:

以上是css中如何讓文字大小改變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

