css中如何改變字體大小
- 青灯夜游原創
- 2021-02-22 15:01:3817026瀏覽
在css中,可以使用font-size屬性來改變字體大小,該屬性可以設定字體大小,語法格式為「font-size:值;」。實際上font-size屬性設定的是字體中字元框的高度,實際的字元字形可能比這些框高或矮(通常會矮)。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
在css中,可以使用font-size屬性來改變字體大小。
css font-size屬性
#font-size 屬性用於設定字體大小。
注意:實際上它設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。
| 值 | 描述 |
|---|---|
|
|
| ##把字體的尺寸設定為不同的尺寸,從xx-small 到xx-large。 | 預設值:medium。|
| smaller | 把 font-size 設為比父元素更小的尺寸。 |
length
把 font-size 設定為一個固定的值。
%
/* <absolute-size>,绝对大小值 */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size>,相对大小值 */ font-size: larger; font-size: smaller; /* <length>,长度值 */ font-size: 12px; font-size: 0.8em; /* <percentage>,百分比值 */ font-size: 80%; font-size: inherit;##### #實例:使用font-size屬性長度值設定字體大小#########
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
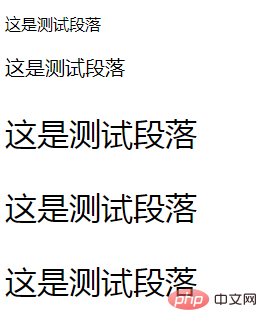
</html>###效果圖:###################更多程式設計相關知識,請造訪:###程式設計影片###! ! ###以上是css中如何改變字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

