隨著VSCode的功能和外掛程式的不斷強大和完善,它已經成為了我們日常開發中一個必不可缺的伙伴了。以下這篇文章跟大家分享VSCode使用Git視覺化管理原始碼詳細教學。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
VS Code簡介:
官網下載位址:
https://code.visualstudio.com/
Visual Studio Code是一個輕量級但功能強大的原始碼編輯器,可在您的桌面上運行,並且可用於Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內建支持,並具有豐富的其他語言(例如C ,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。 VS Code內建了對Git的支持,可以使用圖形化介面方便的進行版本控制,例如添加暫存,提交更新,拉取遠端程式碼,推送程式碼到遠端程式碼庫,創建合併分支,文件內容差異比較等這些常規操作。
環境準備:
1、目前需要現在安裝Visual Studio Code。
下載位址:https://code.visualstudio.com/Download
#選擇對應的平台進行安裝(我自己是安裝的window平台):

2、Git環境安裝:
Git安裝詳細教學:https://blog.csdn.net/qq_43715354/article/ details/108638061
複製GitHub中的儲存庫:
1、複製GitHub儲存庫的SSH連結位址:

##2、開啟VS Code點擊克隆,貼上SSH連結位址進行下載:

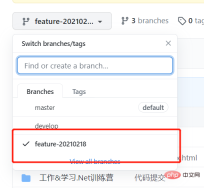
#查看目前所在分支:
1、介面檢視:

2、切換到終端,指令檢視:
git branch -a

[*重要]實際工作開發四步曲(添,提,拉,推):
首先要明白四步曲分別是哪四步,其作用分別是什麼?
添:將修改後的內容新增至本地暫存區 git add。
提:將本地暫存區中的內容提交到本機程式碼庫 git commit -m 'description'。
拉:同步,拉取遠端程式碼庫中的內容,在多人協同開發中十分的重要,因為假如事先沒有同步更新到最新版本有可能會覆蓋別人修改的東西,假如拉取後有衝突直接使用VS Code解決衝突即可git pull。
推:將本機程式碼庫中的內容推送到遠端程式碼倉庫 git push。
新增暫存區:
新增Information.txt文字文件,新增至本機暫存區。


提交本機程式碼庫:


拉取同步遠端最新程式碼庫:

推送至遠端程式碼庫:

驗證是否推送成功,查看GitHub中的倉庫內容:

本地修改:

GitHub中的修改:

本地提交後,拉取時提示衝突如下:

合併衝突提交到遠端程式碼庫:
VS Code提供了四種智慧合併的方式供給我們選擇,我們可以按照實際情況進行程式碼衝突解決。當然也可以手動刪除解決,不過要慎重,可能一不小心就把同事辛辛苦苦寫了幾天的代碼給覆蓋了哦,這裡我選擇了【保留雙方更改】的方式進行衝突解決。

衝突完美解決:

#建立分支並推送到遠端程式碼庫:
#1 、切換到原始碼管理視圖:

2、選擇需要建立子分支的主分支:
#注意:我們在這裡為develop分支建立feature- 20210218分支。


3、將新分支推送到遠端程式碼庫:


首先我們在feature-20210218子分支中建立一個資料夾和一個文字文件,然後將feature-20210218子分支合併到develop開發分支中合併提交到遠端程式碼庫。1、feature-20210218子分支中建立一個資料夾和一個檔案:




##
檢視文件是否已提交成功:






 Git History
Git History

更多程式相關知識,請造訪:程式設計教學! !
以上是詳解VSCode利用Git來視覺化管理原始碼的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微軟開發的一款功能強大的集成開發環境(IDE),支持多種編程語言,如C#、C 、Python等。 1)它提供了豐富的功能集,包括代碼編輯、調試、版本控制和測試。 2)VS通過強大的編輯器和調試器處理代碼,並使用Roslyn和Clang/MSVC編譯器平台支持高級代碼分析和重構。 3)基本用法如創建C#控制台應用程序,高級用法如實現多態性。 4)常見錯誤可通過設置斷點、查看輸出窗口和使用即時窗口調試。 5)性能優化建議包括使用異步編程、代碼重構和性能分析。
 Visual Studio:代碼編譯,測試和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代碼編譯,測試和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代碼編譯、測試和部署的步驟如下:1.編譯:使用VisualStudio的編譯器選項將源代碼轉化為可執行文件,支持多種語言如C#、C 和Python。 2.測試:利用內置的MSTest和NUnit等框架進行單元測試,提高代碼質量和可靠性。 3.部署:通過Web部署、Azure部署等方式,將應用程序從開發環境轉移到生產環境,確保安全性和性能。
 Visual Studio:綜合開發環境簡介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:綜合開發環境簡介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide,支持multipleProgrammingLanguagesandEnhancingCodingQodings.1)ItoffersFeaterSfeaturesLikeInkIntellisensensensensensensensensensensensensensensensensenseforcodePrediction,Multi-TabbedInterfaceForProproject Managements,andToolsfordEbugging,andToolsfordEbugging,Repactioning,andVersionControl.2
 Visual Studio:探索免費和付費產品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免費和付費產品Apr 22, 2025 am 12:09 AMVisualStudio的免費版和付費版的主要區別在於功能的豐富程度和支持的服務。免費版(Community)適用於個人開發者和小型團隊,提供基本開發工具;付費版(Professional和Enterprise)則提供高級功能,如高級調試和團隊協作工具,適合大型項目和企業級開發。
 Visual Studio社區版:解釋的免費選項Apr 21, 2025 am 12:09 AM
Visual Studio社區版:解釋的免費選項Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免費的IDE,適合個人開發者、小型團隊和教育機構。 1)它提供代碼編輯、調試、測試和版本控制等功能。 2)基於Roslyn編譯器平台,支持多種編程語言並集成Git和TFVC。 3)高級功能包括單元測試,優化建議包括關閉不必要的擴展和使用輕量級編輯器。
 視覺工作室:輕鬆構建應用程序Apr 20, 2025 am 12:09 AM
視覺工作室:輕鬆構建應用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微軟開發的集成開發環境(IDE),支持多種編程語言,包括C#,C ,Python等。 1.它提供了智能感知(IntelliSense)功能,幫助快速編寫代碼。 2.調試器允許設置斷點,逐步執行代碼,找出問題。 3.對於初學者,創建簡單的控制台應用程序是入門的好方法。 4.高級用法包括項目管理和依賴注入等設計模式的應用。 5.常見錯誤可以通過調試工具逐步解決。 6.性能優化和最佳實踐包括代碼優化、版本控制、代碼質量檢查和自動化測試。
 Visual Studio和VS代碼:了解其關鍵差異Apr 19, 2025 am 12:16 AM
Visual Studio和VS代碼:了解其關鍵差異Apr 19, 2025 am 12:16 AMVisualStudio適合大型項目和企業級應用開發,VSCode則適合快速開發和多語言支持。 1.VisualStudio提供全面的IDE環境,支持微軟技術棧。 2.VSCode是輕量級編輯器,強調靈活性和擴展性,跨平台支持。
 視覺工作室仍然免費嗎?了解可用性Apr 18, 2025 am 12:05 AM
視覺工作室仍然免費嗎?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免費的。具體來說,VisualStudioCommunityEdition對個人開發者、開源項目、學術研究和小型組織免費。然而,也有付費版本如VisualStudioProfessional和Enterprise,適用於大型團隊和企業,提供額外功能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






