詳解Angular中的結構型指令、模組和樣式
- 青灯夜游轉載
- 2021-02-20 18:08:172442瀏覽

相關推薦:《angular教學》
#一,結構型指令
*是一個語法糖,12e797da004c62b198c09d965b9874a2退出5db79b134e9f6b82c0b36e0489ee08ed相當於
<ng-template [ngIf]="user.login"> <a>退出</a> </ng-template>
避免了寫ng-template。
473f067f1d72ddde2d8a395651927d7b 811fc6446fb9b12517b02a4936ea68da alarm f707986a6e1dbde0e40f51b544d93ae3 e43f8886161e94258ae0edd4bbcbe9d8 adf0341f04f25ee4b7753d5094a966b9 alarm f707986a6e1dbde0e40f51b544d93ae3 -->
結構型指令為什麼能改變結構?
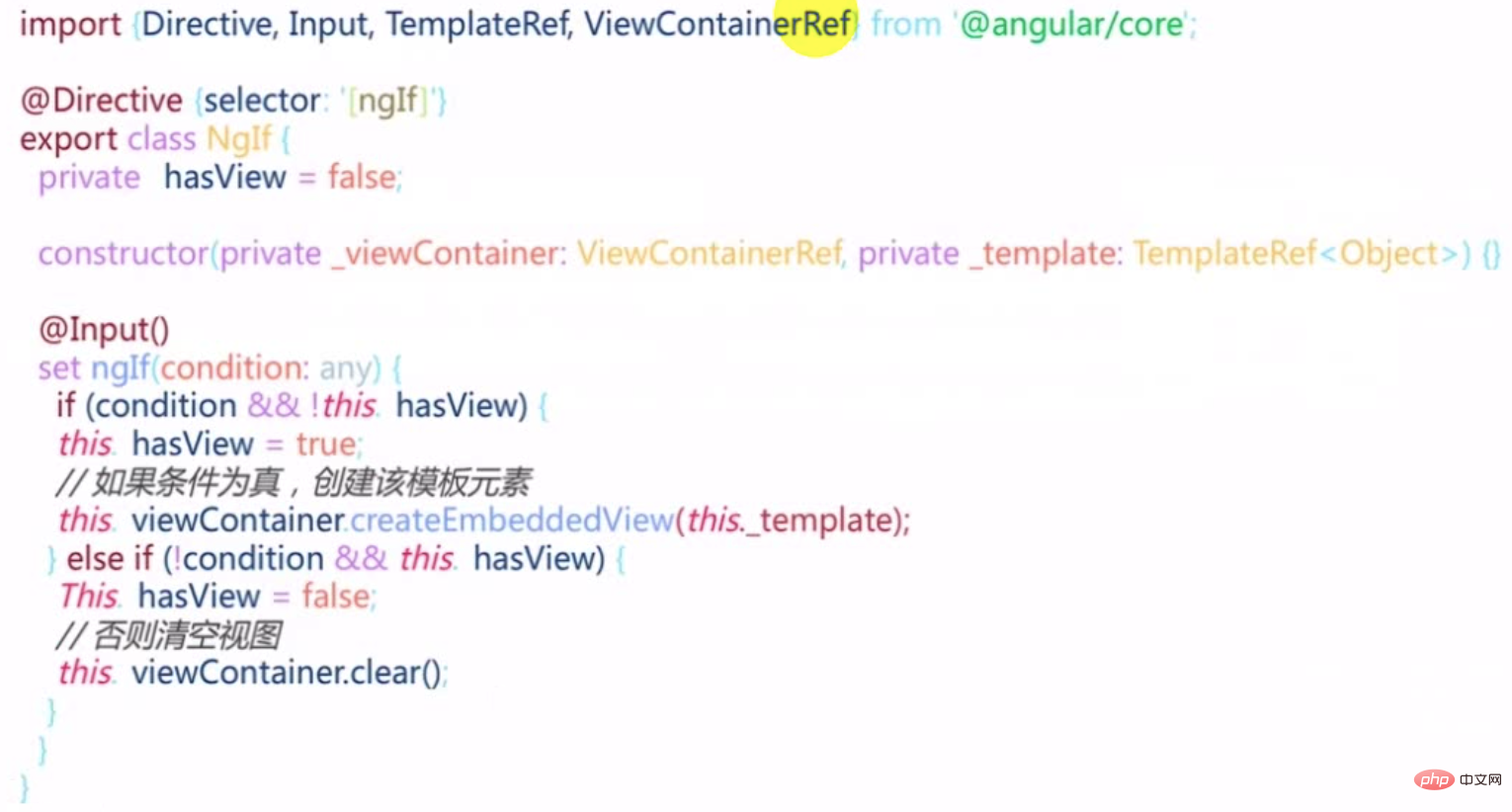
ngIf原始碼

set方法標記為@Input,如果條件為真且不含view的話,把內部hasView標識位置為true然後透過viewContainer根據template建立一個子view。
條件不為真就用視圖容器清空所含內容。
viewContainerRef:容器,指令所在的視圖的容器
二,模組Module
什麼是模組?獨立功能的文件集合,用來組織文件。
模組元資料
entryComponents:進入模組就要立刻載入的(例如對話框),而不是呼叫的時候載入。
exports:模組內部的想要讓大家公用,一定要export出來。
forRoot()是什麼?
imports: [RouterModule.forRoot(routes)],
imports: [RouterModule.forChild(route)];
其實forRoot和forChild是兩個靜態工廠方法。
constructor(guard: any, router: Router); /** * Creates a module with all the router providers and directives. It also optionally sets up an * application listener to perform an initial navigation. * * Options (see `ExtraOptions`): * * `enableTracing` makes the router log all its internal events to the console. * * `useHash` enables the location strategy that uses the URL fragment instead of the history * API. * * `initialNavigation` disables the initial navigation. * * `errorHandler` provides a custom error handler. * * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`). * * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See * `ExtraOptions` for more details. * * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data * from parent to child routes. */ static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; /** * Creates a module with all the router directives and a provider registering routes. */ static forChild(routes: Routes): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; }
元資料根據不同情況會變化,元資料沒辦法動態指定,不寫元數據,直接建構一個靜態的工程方法,回傳一個Module。
寫一個forRoot()
建立一個serviceModule:$ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }
ServiceModule裡面的元資料不要了。用一個靜態方法forRoot回傳。
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}在core Module中導入的時候使用
imports: [ServicesModule.forRoot();]
三,風格定義
ngClass,ngStyle和[class.yourclass]
ngClass:用於條件動態指定樣式類,適合對樣式做大量變更的情況。預先定義好class。
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>ngStyle:用於條件動態指定樣式,適合少量變更的情況。例如下面範例中[ngStyle]="{'order':list.order}"。 key是一個字串。
[class.yourclass] :[class.yourclass] = "condition"直接對應一個條件。這個condition滿足適合應用這個class。等價於ngClass的寫法,相當於是ngClass的變體,簡寫。
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>1,使用ngStyle在拖曳的時候調整順序。
原理就是動態指定flex容器樣式的order為list模型物件裡的order。
1、在taskHome中為app-task-list新增order
list-container是一個flex容器,它的排列順序是依照order去排序的。
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>2、list資料結構裡需要有order,所以增加order屬性
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];3、在list拖曳換順序的時候,改變order
交換兩個srcList和目標list的順序order
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}更多程式相關知識,請造訪:程式設計影片! !
以上是詳解Angular中的結構型指令、模組和樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

